Vue2使用笔记15--自定义的表单组件
更新日期:
最近在使用 Vue2 作为项目中前端的框架,《Vue2 使用笔记》系列用于记录过程中的一些使用和解决方法。本文记录封装自定义的表单组件的过程。
自定义的表单组件
我们在很多场景下,需要对一些表单组件封装一些逻辑,如上一节的日期选择、常见的搜索功能等。本节我们来讲述下一个使用 select2 插件的自定义下拉组件的封装过程吧。
自定义事件
每个 Vue 实例都实现了事件接口,即:
- 使用
$on(eventName)监听事件 - 使用
$emit(eventName)触发事件
更多的时候,我们会组件封装的时候使用,例如我们这么一个组件,点击会触发 clickMe 事件:
|
|
我们可以这么去监听这个事件:
|
|
我们绑定了一个dealWithClick的方法,这里传进去的 $event 则是 11111。这是个简单的自定义事件的例子,当然我们也可以直接在父组件里面使用$on('dealWithClick')来监听事件。
使用自定义事件的表单输入组件
自定义事件可以用来创建自定义的表单输入组件,使用 v-model 来进行数据双向绑定。但其实不管是在 Angular 还是在 Vue 中,双向绑定都只是语法糖。
在 Vue 里,我们常用的 v-model:
|
|
其实相当于下面的简写:
|
|
所以我们如果需要自定义 v-model,需要做两个事情:
- 接受一个
valueprop。 - 在有新的值时触发
input事件并将新值作为参数。
默认情况下,一个组件的 v-model 会使用value prop 和input事件。但是诸如单选框、复选框之类的输入类型可能把value用作了别的目的。model选项可以避免这样的冲突:
|
|
Select2 组件封装
来来来我们直接看个 Select2 的组件封装:
|
|
这个组件本骚年也弄了个npm package包包,可以直接安装使用:
|
|
你还可以到骚年的git上找:godbasin/vue-select2
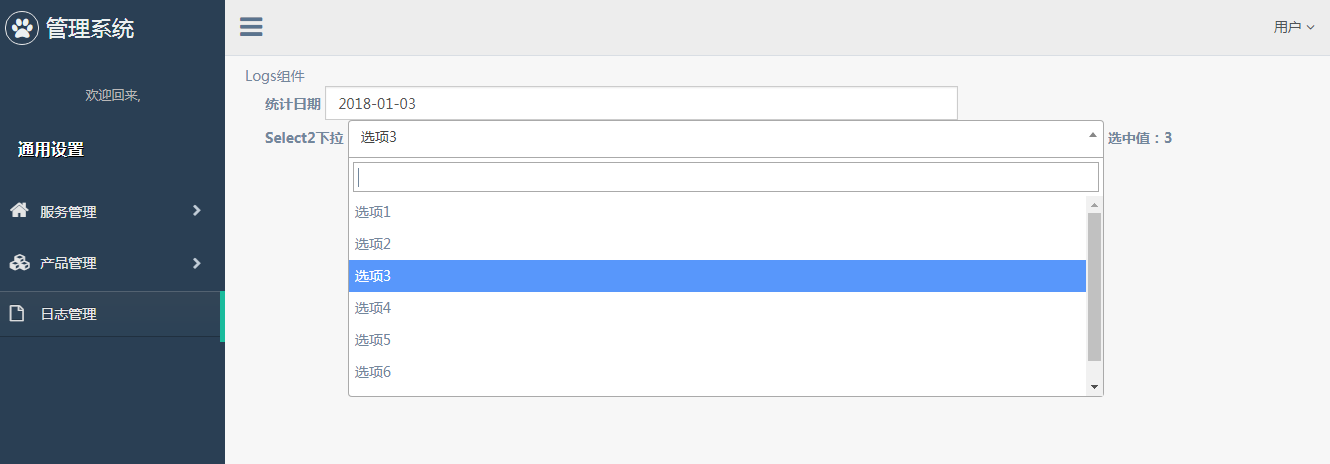
- 页面效果

结束语
之前一直以为,Vue中并没有自定义表单的功能。不过如果说Angular里面能使用的飞天入地,相比Vue里面也应该会有才对。
优秀的东西都可以拿来借鉴,其实合作共赢也是个不错的选择,当然竞争也是很激烈滴~
此处查看项目代码
此处查看页面效果
查看Github有更多内容噢:https://github.com/godbasin
更欢迎来被删的前端游乐场边撸猫边学前端噢

码生艰难,写文不易,给我家猪囤点猫粮了喵~
