玩转Angular2(7)--创建动态表单
更新日期:
因为项目原因又玩上了Angular2(v4.0+),《玩转Angular2》系列用于探索一些灵活或者新的用法。
本文结合上一节讲的响应式表单表单,记录创建动态表单的过程。
响应式表单
上节回顾
上一节《玩转Angular2(6)–模型驱动和模板驱动的表单》中有介绍我们创建响应式表单,大家也应该知道响应式表单的灵活性、同步性、测试性都比模板驱动表单要好。
这里先简单回顾一下:
- 在html模板中
form元素需添加formGroup属性,其关联到form元素上的FormGroup实例- 每个表单控件只需添加
formControlName属性,来绑定FormGroup对应的的控件名 - 使用
ngSubmit可触发表单提交 - 使用
FormGroup实例的valid属性可获取表单的校验状态
- 在js中
- 需要引入
ReactiveFormsModule,来使用模型驱动的一些模板语法 FormGroup用于注册多个FormControlFormBuilder类能通过处理控件创建的细节问题来帮我们减少重复劳动valueChanges可以订阅表单控件变化
然后我们开始将它整理为一个可动态生成的表单吧。
动态表单
HTML模板
首先,我们需要定义我们要生成怎样的表单。
这里暂时只考虑两种:<input>以及<select>。
对于<input>元素,我们只需要一个formControlName属性,剩下的通过响应式处理。
对于<select>元素,我们除了formControlName属性,还需提供option选项的内容。
然后通过响应式处理,我们可以统一获取各自的错误提示,后面我们会讲到。目前我们可以获得代码:
|
|
可见,我们通过customForms来设定所有的表单控件,其中每个控件:
type为控件类型,字符串表示key为唯一标识,字符串表示options为选项,为{id:id, text: text}组成的数组
接口定义
在我们的响应式表单中,有个很重要的校验,这里我们使用validations来保存每个控件的校验:
type为校验类型,包括’required’/‘maxLength’/‘minLength’/‘email’/‘pattern’等,具体参考Validatorsparam为参数,像’maxLength’可带Number的参数,’pattern’可带正则字符串,同样参考Validatorsmessage为错误提示
到这里我们的控件主要包括以下内容:
|
|
逻辑实现
到了这里,我们的基本数据结构定义完毕了,我们则可以通过这个数据结构生成需要的数据,包括:
FormGroup: 包括每个FormControl控件的细节控制model: 表单的控件model集合formErrors: 表单控件校验总错误信息集合validationMessages: 表单控件单个错误信息集合
结合上一节内容,调整后我们的代码:
|
|
注入配置
我们可以模拟一个配置文件,注入到这个动态表单控件中:
|
|
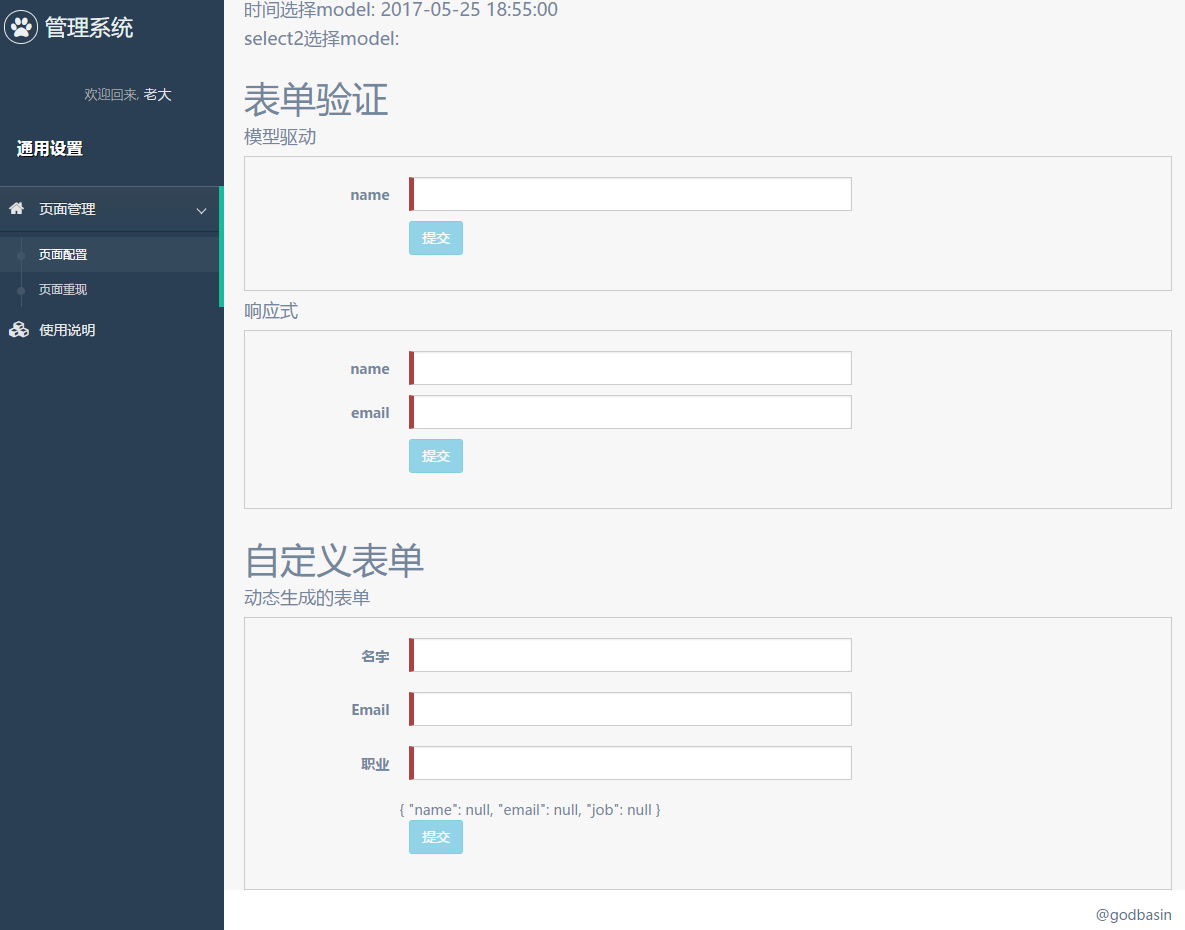
可以看到最终效果图:

结束语
本节我们将之前的响应式表单进行改造,做成了动态表单,通过配置去生成我们需要的表单,包括校验等等。
这里只是个基本雏形,后面若需要完善,例如表单的初始化状态加载,或是其他类型表单的拓展,也是需要花些心思的呢。
此处查看项目代码
此处查看页面效果
查看Github有更多内容噢:https://github.com/godbasin
更欢迎来被删的前端游乐场边撸猫边学前端噢

码生艰难,写文不易,给我家猪囤点猫粮了喵~
