var scene = new THREE.Scene()
var camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000)
camera.position.set(0, -5, 2)
camera.lookAt(scene.position)
var renderer = new THREE.WebGLRenderer()
renderer.setSize(window.innerWidth, window.innerHeight)
document.body.appendChild(renderer.domElement)
renderer.shadowMap.enabled = true
renderer.shadowMap.type = THREE.PCFSoftShadowMap
function initFloor() {
var floorGeo = new THREE.PlaneBufferGeometry(12, 8, 1, 1)
var floorMaterial = new THREE.MeshStandardMaterial({ color: '#aaaaaa' })
var floor = new THREE.Mesh(floorGeo, floorMaterial)
floor.position.set(0, 0, -1)
floor.receiveShadow = true;
scene.add(floor)
return floor
}
var floor = initFloor()
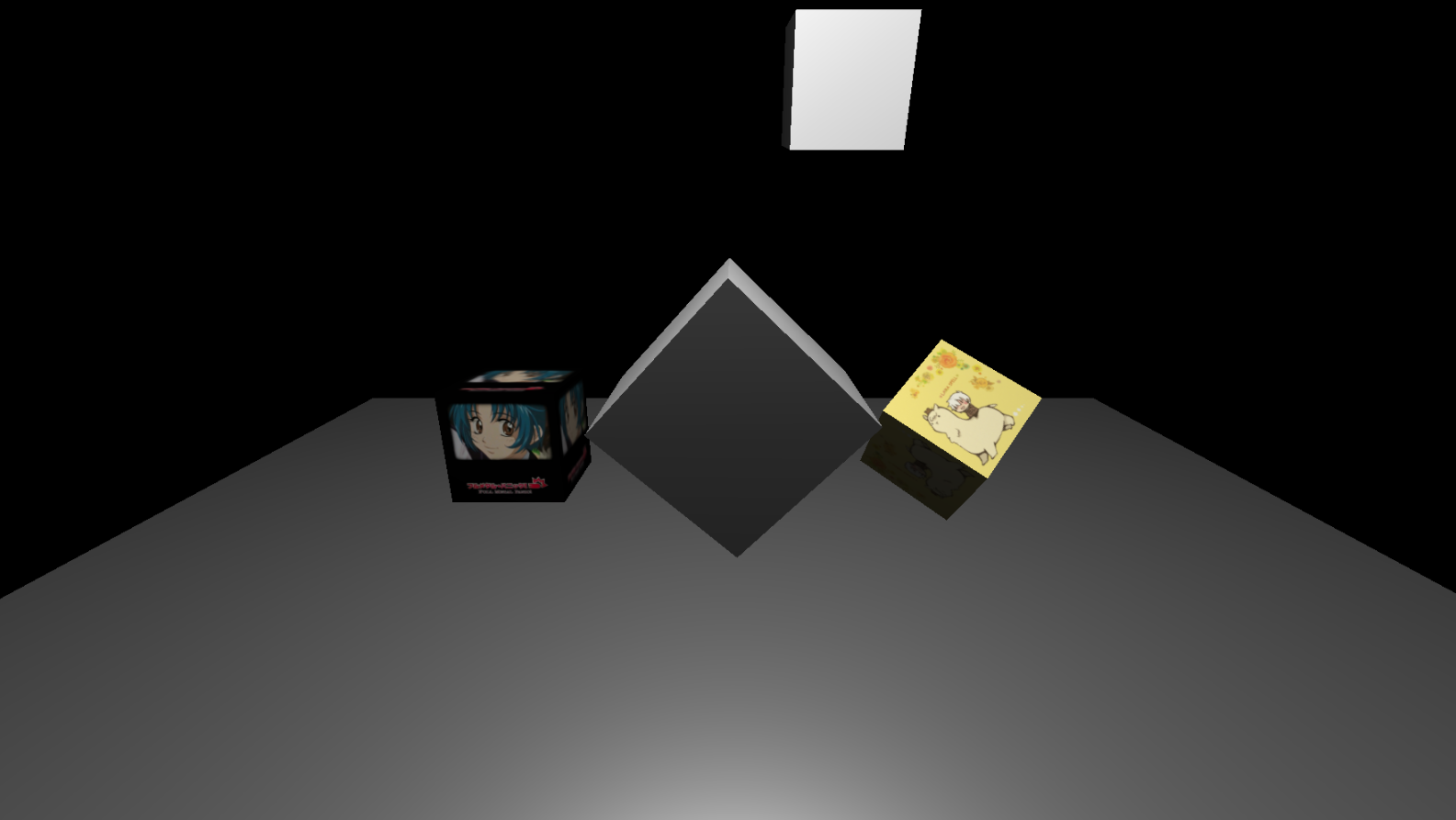
function initCube(imageUrl) {
var geometry = new THREE.BoxGeometry(1, 1, 1)
var material
if (imageUrl) {
material = new THREE.MeshLambertMaterial({
map: THREE.ImageUtils.loadTexture(imageUrl)
})
} else {
material = new THREE.MeshLambertMaterial()
}
var cube = new THREE.Mesh(geometry, material)
cube.castShadow = true;
scene.add(cube)
return cube
}
var cube1 = initCube('./img/1.jpg')
var cube2 = initCube('./img/2.png')
var cube3 = initCube()
var cube4 = initCube()
cube1.position.set(2, 0, 0)
cube2.position.set(-2, 0, 0)
cube3.position.set(0, -2, 1)
cube4.position.set(1, 1, 3)
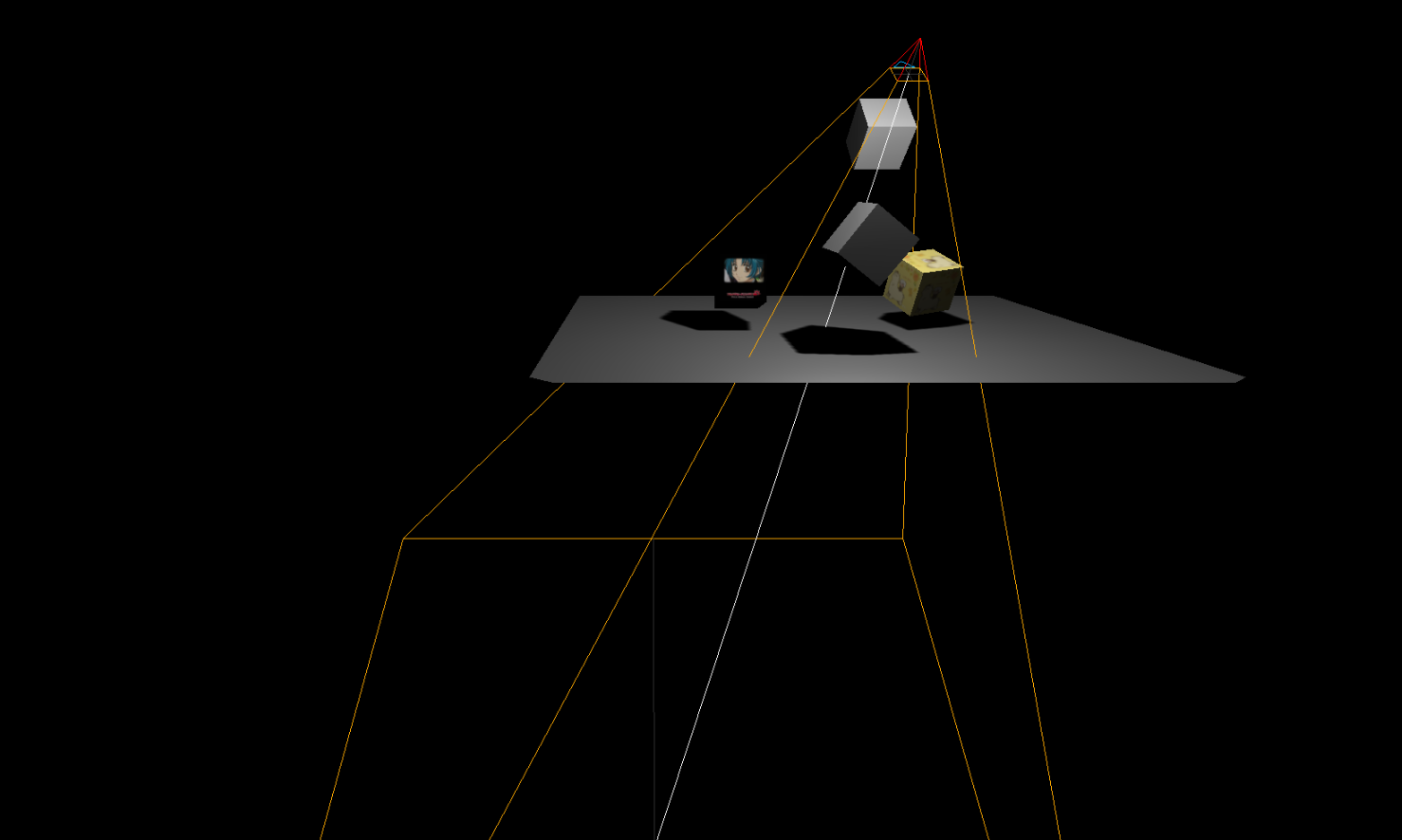
function initLight() {
var light = new THREE.SpotLight(0xffffff)
light.position.set(0, -3, 4)
light.target = floor;
light.castShadow = true;
scene.add(light)
light.shadow.mapSize.width = 512
light.shadow.mapSize.height = 512
light.shadow.camera.near = 0.5
light.shadow.camera.far = 500
var helper = new THREE.CameraHelper(light.shadow.camera)
scene.add(helper)
}
initLight()
function render() {
requestAnimationFrame(render)
cube1.rotation.x += 0.03
cube1.rotation.y += 0.03
cube2.rotation.x += 0.02
cube3.rotation.y += 0.01
cube4.rotation.x -= 0.04
renderer.render(scene, camera)
}
var loader = new THREE.FontLoader();
loader.load('./js/font.json', function(font) {
var mesh = new THREE.Mesh(new THREE.TextGeometry('Please press Up/Down/Ledt/Right or W/A/S/D', {
font: font,
size: 0.4,
height: 0.1
}), new THREE.MeshLambertMaterial());
mesh.position.set(-5, 2, 2);
mesh.rotation.set(1.2, 0, 0)
scene.add(mesh);
render();
});
document.addEventListener('keydown', handleKeyDown, false);
function handleKeyDown(e) {
var e = e || window.event;
var keyCode = event.keyCode ? event.keyCode : event.which ? event.which : event.charCode;
if ('37, 38, 39, 40, 65, 87, 68, 83'.indexOf(keyCode) === -1) {
return;
} else {
switch (e.keyCode) {
case 37:
case 65:
CameraMove('x', -0.1);
break;
case 38:
case 87:
CameraMove('y', 0.1);
break;
case 39:
case 68:
CameraMove('x', 0.1);
break;
case 83:
case 40:
CameraMove('y', -0.1);
break;
}
}
}
function CameraMove(direction, distance) {
camera.position[direction] += distance;
}