Angular2使用笔记7--Angular2中的基础概念
更新日期:
最近在学习Angular2作为前端的框架,《Angular2使用笔记》系列用于记录过程中的一些使用和解决方法。
本文记录一些Angular2中的基本概念和基础知识。
Angular应用中的构造块
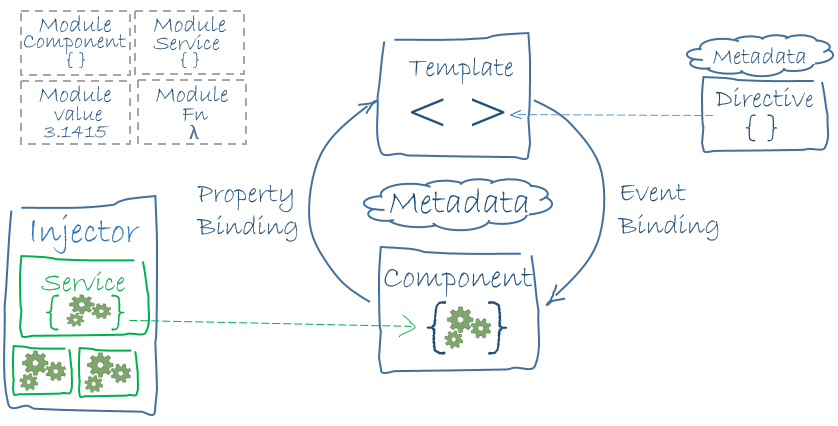
首先我们来看一张图。
使用Angular2的小伙伴们肯定很熟悉,这是张架构图,展现了 Angular 应用中的8个主要构造块。
模块
前面我们也提到过模块化。
Angualr应用是模块化的,并且Angular有自己的模块系统,它被称为Angular模块或NgModules。
每个Angular应用至少有一个模块(根模块),习惯上命名为AppModule。
根模块在一些小型应用中可能是唯一的模块,不过大多数应用可能会有很多特性模块,它们由一组领域类、工作流、或紧密相关的功能聚合而成。
@NgModule装饰器
- Angular模块(无论是根模块还是特性模块)都是一个带有@NgModule装饰器的类
- NgModule是一个装饰器函数,它接收一个用来描述模块属性的元数据对象
- declarations(声明) - 本模块中拥有的视图类。Angular有三种视图类:组件、指令和管道
- exports - 声明(declaration)的子集,它可用于其它模块中的组件模板
- imports - 本模块组件模板中需要由其它模块导出的类
- providers - 服务的创建者。本模块把它们加入全局的服务表中,让它们在应用中的任何部分都可被访问到
- bootstrap - 标识出应用的主视图(被称为根组件),它是所有其它视图的宿主。只有根模块才能设置bootstrap属性
JavaScript模块
- 在JavaScript中,每个文件就是一个模块,并且该文件中定义的所有对象都从属于那个模块
- 通过export关键字,模块可以把它的某些对象声明为公开的
- 别的JavaScript模块中可以使用import语句来访问这些公开对象
Angular模块
- Angular模块(一个用@NgModel装饰的类)是Angular本身的基础特性
- 每个Angular库的名字都带有@angular前缀,可以用npm包管理工具安装
- 可以用JavaScript的import语句从Angular库中导入Angular的 某些模块
组件
我们在类中定义组件的应用逻辑 (它被用来为视图提供支持) 。
- 组件控制视图
- 组件通过一些由属性和方法组成的API与视图交互
- Angular会创建、更新和销毁组件
开发人员可以通过生命周期钩子在组件生命周期的各个时间点上插入自己的操作。 - 组件间的通讯
- 使用输入型绑定,把数据从父组件传到子组件
- 通过setter拦截输入属性值的变化
- 使用ngOnChanges拦截输入属性值的变化
- 父组件监听子组件的事件
- 父组件与子组件通过本地变量local variable互动
- 父组件调用ViewChild
- 父组件和子组件通过服务来通讯
模板
我们通过组件的自带的模板来定义视图。模板以HTML形式存在,用来告诉Angular如何渲染组件(视图)。
- Angular模板语法
- 插值表达式、模板表达式
- 模板语句:用来响应由绑定目标(如HTML元素、组件或指令)触发的事件对象
- 绑定语法:单向(从数据源到视图目标、从视图目标到数据源)、双向
- 属性绑定:当要把一个视图元素的属性设置为模板表达式时设置
- HTML属性、class和style绑定
- 事件绑定:由等号左侧带圆括号的目标事件,和右侧一个引号中的模板语句组成
- 使用NgModel进行双向数据绑定
- 内建指令(NgClass/NgStyle/NgIf/NgSwitch/NgFor)
- *与:内建指令的展开和简化
- 模板引用变量:模板中对DOM元素或指令的引用
- 输入输出属性
- 模板表达式操作符:管道操作符(|)、安全导航操作符(?.)
元数据
元数据告诉Angular如何处理一个类。把元数据附加到这个类,就相当于告诉Angular这个类是个组件。
@Component装饰器能接受一个配置对象,Angular会基于这些信息创建和展示组件及其视图。
@Component中的一些配置项:
- selector - 一个css选择器,Angular在父级HTML中找到该标签,然后创建该组件,并插入此标签中
- template/templateUrl - 组件模板/组件模板的地址
- styles/styleUrls - 组件样式/组件样式的地址
- directives - 一个数组,包含此模板需要依赖的组件或指令
- providers - 一个数组,包含组件所依赖的服务所需要的依赖注入提供商
- animations - 一个数组,包含组件的一些动画效果
数据绑定
Angular支持数据绑定,一种让模板的各部分与组件的各部分相互合作的机制。
数据绑定的语法有四种形式。每种形式都有一个方向——从DOM来、到DOM去、双向。
- 插值表达式
- 属性绑定
- 事件绑定
- 双向数据绑定ngModel
Angular在每个JavaScript事件周期中一次性处理所有的数据绑定,它会从组件树的根部开始,自顶向下处理各个叶节点。
指令
指令是一个带有“指令元数据”的类。
在TypeScript中,要通过@Directive装饰器把元数据附加到类上。
- 组件
组件是一个带模板的指令 ,而且@Component装饰器实际上就是一个@Directive装饰器,只是扩展了一些面向模板的属性。 - 结构型指令
结构型指令通过在DOM中添加、移除和替换元素来修改布局。 - 属性型指令
属性型指令修改一个现有元素的外观或行为。
服务
上一节《Angular2使用笔记6–使用服务类》我们也讲了服务类的创建、注入和使用等等。
服务分为很多种,包括:值、函数,以及应用所需的特性。
几乎任何东西都可以是一个服务。 典型的服务是一个类,具有专注的、良好定义的用途。它应该做一件具体的事情,把它做好。
组件的任务就是提供用户体验,仅此而已。它介于视图(由模板渲染)和应用逻辑(通常包括模型(model)的观念)之间。 设计良好的组件为数据绑定提供属性和方法,把那些其他对它们不重要的事情都委托给服务。
依赖注入
依赖注入我们前面也提到过两遍了呢。
大家不嫌弃的话也可以查看《Angular2使用笔记3–创建头部组件》和《Angular2使用笔记6–使用服务类》。
“依赖注入”是提供类的新实例的一种方式,还负责处理好类所需的全部依赖。大多数依赖都是服务。
Angular也使用依赖注入提供我们需要的组件以及这些组件所需的服务。
结束语
Ng2讲了这么久,才讲最基本的概念,不过这样的回溯也是一种学习的好方法呢。
当我们在使用之后再回头看一些基础的时候,理解才会更加深刻的呀。
查看Github有更多内容噢:https://github.com/godbasin
更欢迎来被删的前端游乐场边撸猫边学前端噢

码生艰难,写文不易,给我家猪囤点猫粮了喵~
