如何发布 typescript npm 包
更新日期:
有些时候,我们需要搞个 npm 包,typescript 那么棒,我们要怎么发布个带 typing 的 npm 依赖包呢。
为啥要用 npm 包捏
傻孩子,因为你不想在每个项目里都复制一遍你的代码,然后每次改动和修 bug 的时候,在每个使用到的项目里都改一遍吧?
这个时候,你就可以用 npm 包来管理啦,自带版本功能,你可以用简单的一句npm install my-package@n.m.l就可以更新代码啦。另外,我们还可以不占用自己的任何空间,npm 就会帮你保管各个版本的依赖包,你还可以把每个版本的代码都翻出来看。
npm 发布
别急,首先我们来讲下常规的 npm 包发布的流程。
1. 申请 npm 账号
2. 登录 npm 账号
很简单,在终端命令行直接敲下:
对的,就是这么直接。然后根据提示输入账号和密码就好啦,成功之后会看到这样的提示:
|
|
棒!
3. 初始化 npm 设置
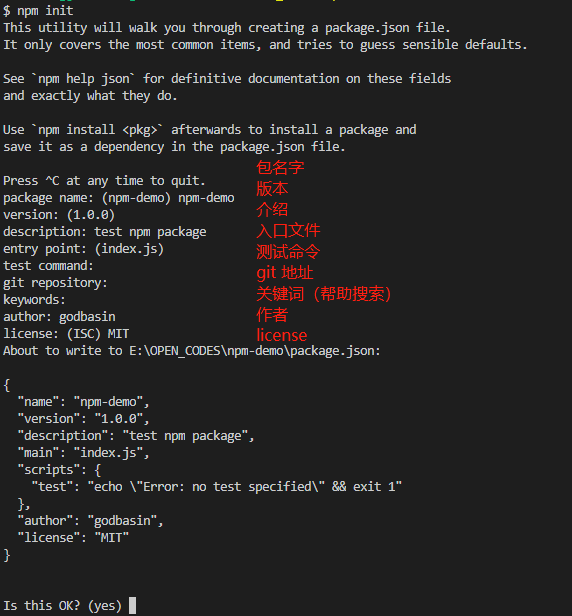
同样的,你只需要输入以下命令行:
就可以根据提示,把你的依赖包名字、介绍、email、github 啥的都一块生成,这样:
配置说明
更多常用的配置可以看看官网,这里我们简单讲几个跟代码相关的:
main: 入口文件。别人安装了你的依赖包之后,会根据这里的路径来寻找入口,通常你要module.exports = xxx来输出scripts: 构建命令,例如你可能会需要dev、test、build等一些构建命令bin: 脚手架命令。通常在做脚手架的时候,你会通过bin来提供一些脚手架的命令来给开发者使用,像vue init,这里的init便指向一个可执行的脚本文件dependencies: 这里管理你的依赖包里使用到的一些依赖包,用户在安装你的包的时候,也会将对应的依赖包安装上,这也是为啥通常我们npm install一个包的时候,会看到好多的依赖安装
4. 发布代码
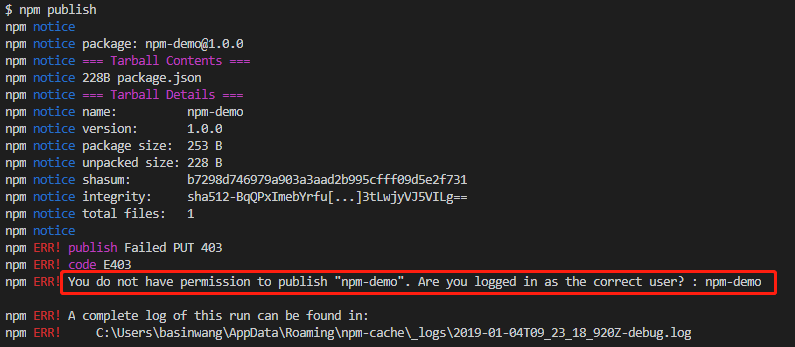
嗯,发布也就一句命令:
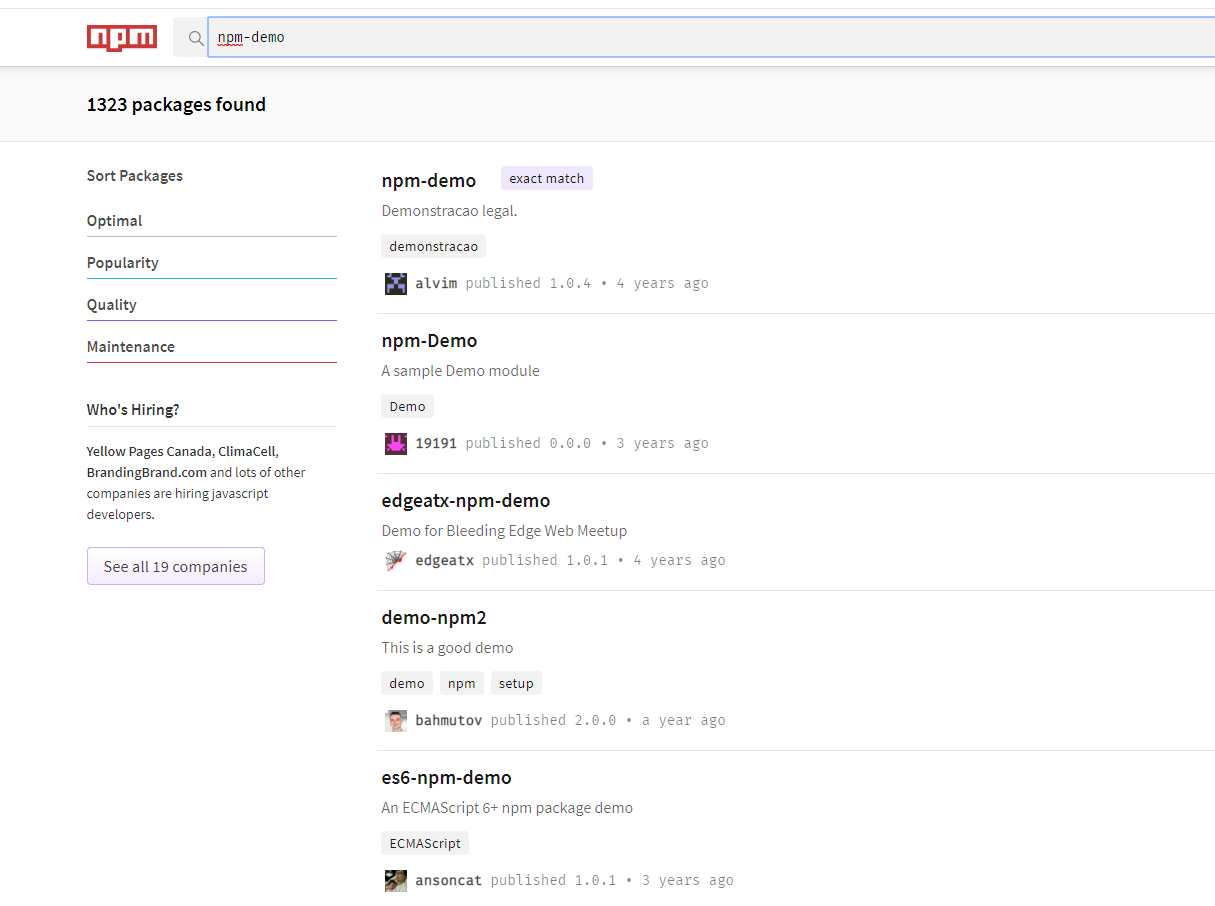
这里需要注意的是,你如果想发布一个 npm 包,先去官网查一下有没有人已经用了这个名字哇,不然发布的时候会提示你咩有权限:
一看,发现别人已经占用了:
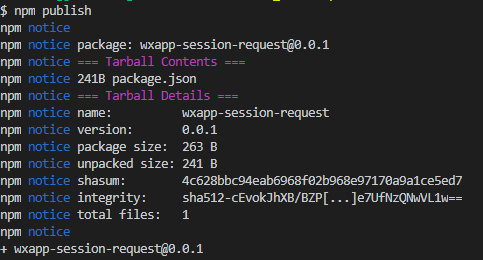
正常发布的话,应该就是这样提示成功的:
你会发现,你只有一个package.json文件,也能依然成功发布。
取消发布
注意,npm 包的最新版本,跟你发布的version并没有多大关系,即使你上一次发布的是1.1.0版本,你发布个0.0.1版本,也依然会盖掉。
像上面这里,我就很悲剧地把原有代码给盖掉了。这个时候你可以赶紧取消发布(24小时内有效,更久的得自己申述了):
5. 提交到 github
通常,我们发布个 npm 依赖包,也多半是想要开源的。
这个时候,我们就能在自己的 github 账号下开一个 repo,然后直接把源码提交上去啦。酱紫,别人也可以给你提交 pr 啦。
typescript npm 包发布
我们接着讲讲怎么发布 typescript 的依赖包叭~
1. webpack 构建?
很多时候,我们的依赖包也想用高大上的 ES6/ES7/Typescript 来写,但是这样的代码并不能直接输出到用户,因为他们如果没有构建的话,使用起来兼容性可能就会出翔。
通常的做法,我们也跟平时一样去搞个 webpack 环境就好啦。然后我们生成两份代码,一份压缩一份不压缩:
tsc 构建
在一些时候,我们其实并不需要搞很复杂,我们只需要简单的弄一下tsc原地产生js文件输出就好啦。
2. 生成 typing?
我们既然自己用了 typescript 写代码爽歪歪,怎么可以不让其他开发者一起用呢?
我们不用再重新弄一份整齐的xxx.d.ts文件,只需要在tsconfig.json里加一个命令就好啦:
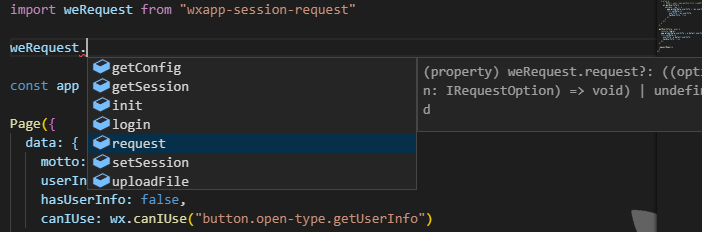
加上这个,不管是 webpack 还是 tsc,每个 ts 文件都会生成一个xxx.d.ts文件,里面包括你的所有方法的 typing 定义啦~
效果如图:
如果你想要了解更多,可以直接拉这里的代码看看,记得是ts分支噢~
结束语
开源的意义,在于和更多的人去合作和分享,结合大家的智慧,来打造很棒的东西!
查看Github有更多内容噢:https://github.com/godbasin
更欢迎来被删的前端游乐场边撸猫边学前端噢

码生艰难,写文不易,给我家猪囤点猫粮了喵~
