认识小程序云开发
更新日期:
小程序云开发开始公测啦,欢呼欢呼。这里针对云开发小程序的能力整理出了一个简单的报告,欢迎大家一起来探讨~
关于 serverless
无服务器运算(Serverless computing),又被称为功能即服务(FaaS),是云计算的一种模型。以平台即服务(PaaS)为基础,无服务器运算提供一个微型的架构,终端客户不需要部署、配置或管理服务器服务,代码运行所需要的服务器服务皆由云端平台来提供。
云开发小程序的能力
云开发是微信团队和腾讯云团队共同研发的一套小程序基础能力,简言之就是:云能力将会成为小程序的基础能力。
小程序云开发目前提供三大基础能力支持:
- 云函数:在云端运行的代码,微信私有协议天然鉴权,开发者只需编写业务逻辑代码
- 数据库:一个既可在小程序前端操作,也能在云函数中读写的 JSON 数据库
- 文件存储:在小程序前端直接上传/下载云端文件,在云开发控制台可视化管理
大家可以去看看小程序的文档,也可以参加下公测申请哈:《小程序·云开发》。
解决了什么
天然鉴权
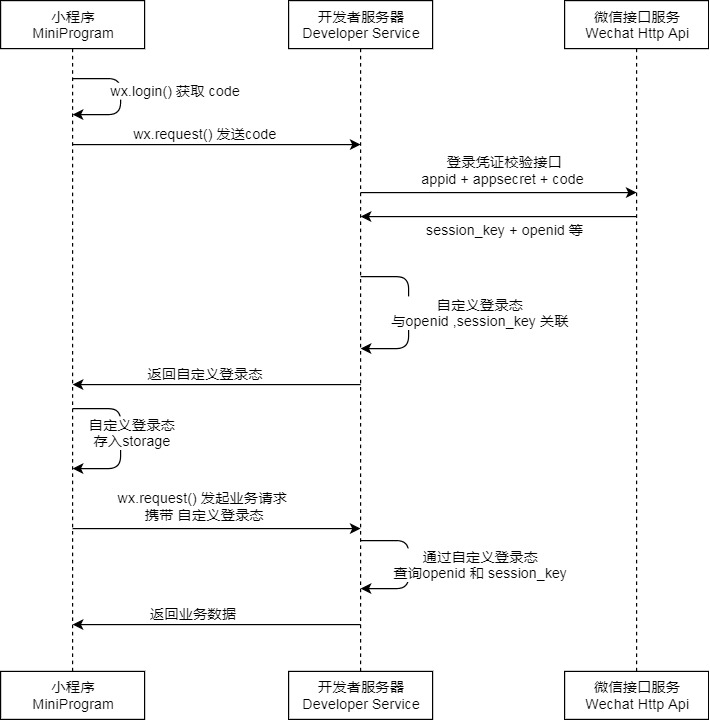
小程序中,要使用第三方服务器,需要走较多的流程,如图(参考官网):
在云开发小程序中,使用云函数则无需考虑长长的授权链路,可专心写业务代码。
零部署,零维护
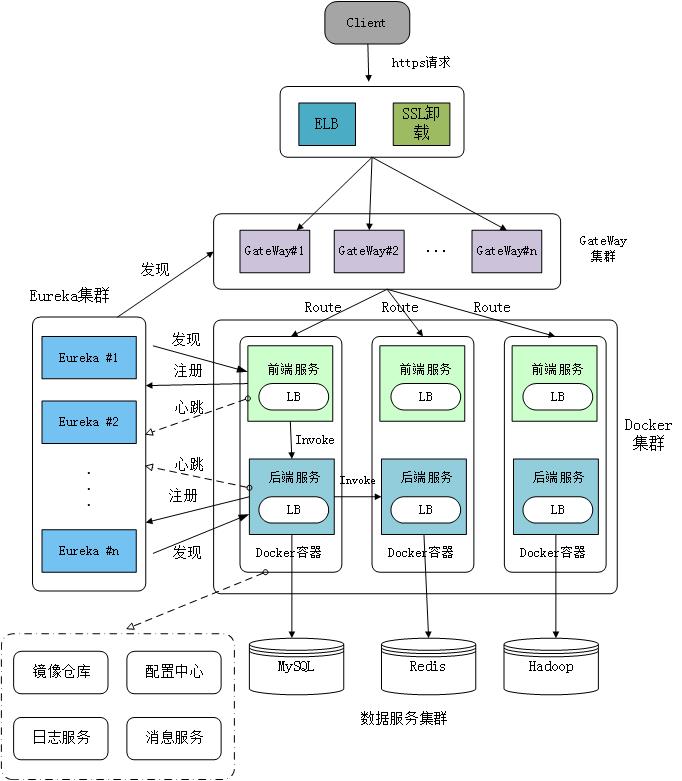
一个小程序的上线,除了大家看到的小程序,背后还有网关、计算服务、基础设施管理、数据库、文件服务、缓存服务等等。日常开发中,随便找个后台服务架构之类的交互图,都会长这么复杂(图文无关,来自随便谷歌的图片):
除去这些服务的部署成本,当然少不了还有它们的维护成本。当然,也可以选择各种第三方服务来组合实现,这里面也会有服务的熟悉、比对等各种烦恼。
小程序云开发提供了较完整的服务器架构,结合腾讯云团队的云函数、数据库和文件存储,都可以是相对可靠的服务。如果业务可以使用小程序云开发完成闭环,就能省去不少的开发部署和维护成本。
服务稳定性
日常开发中,除去业务逻辑,我们还需要完善很多基础能力:日志、监控、告警、数据安全、系统性能。业务增长需要扩容,从前端到后台长链路的定位,数据信息的统计,都是需要手动操心的事情。
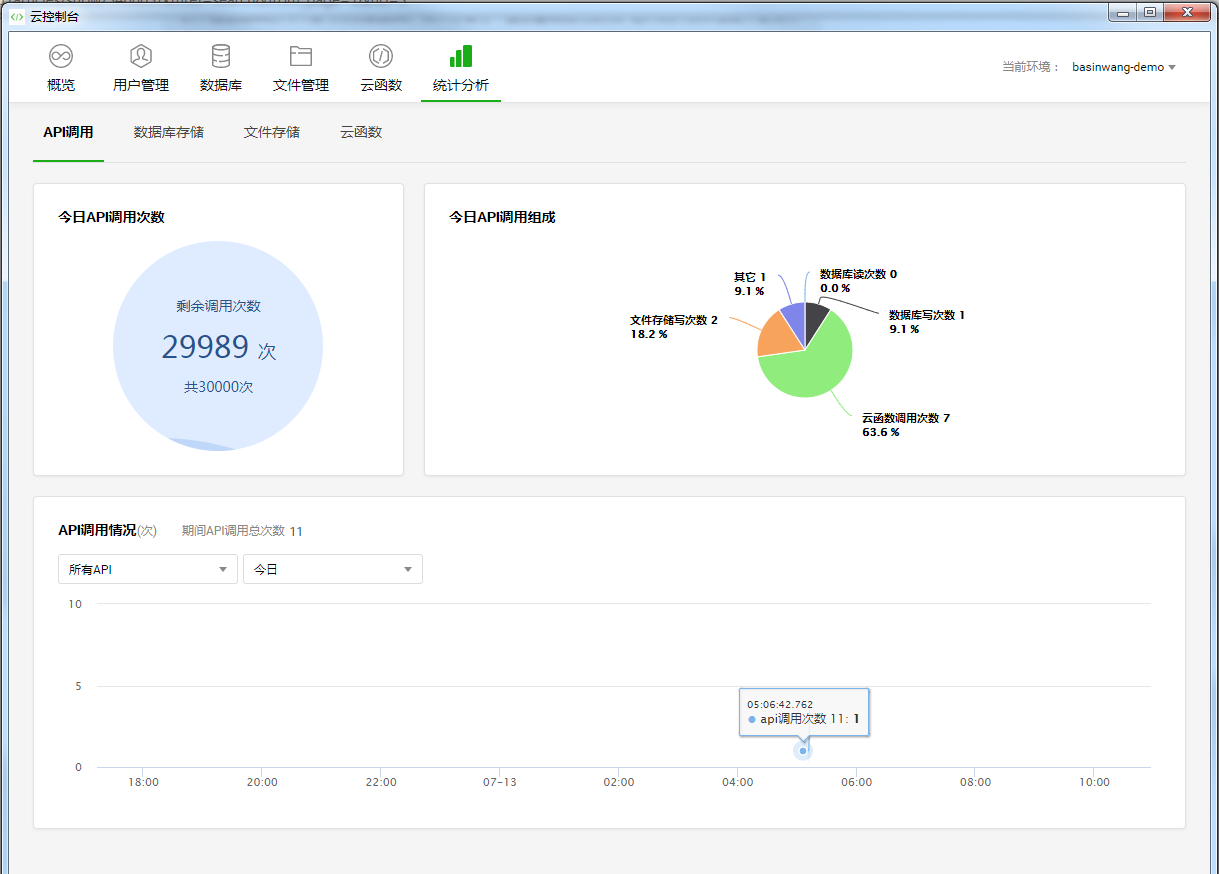
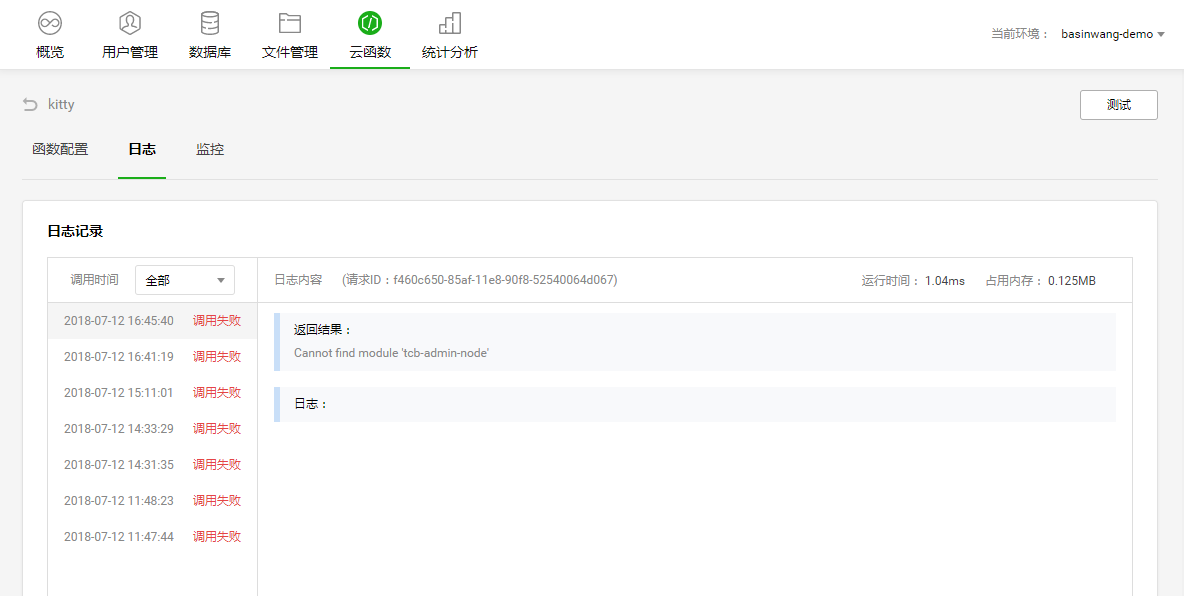
小程序云开发提供了数据库和文件存储,可在小程序中直接使用,也可以通过云函数去调用,也可以通过小程序云开发的控制台去管理。同时,小程序云开发配备了一些日志、监控和统计分析的功能:

数据存储的安全性、服务的稳定性,都有专业团队来保障,不用自己再操心和踩坑了。
弹性的云函数
或许很多人都不大理解云函数是什么,没关系我也是刚刚才接触。云函数大概是一个可运行的代码管理平台,可用把代码存储到平台上,并提供好环境供代码运行。
自动伸缩大概是云函数最特殊和最好用的一个能力了:
- 无服务器云函数支持毫秒级别的实时弹性伸缩,完全根据请求量扩容或缩容
- 动态负载均衡将请求分发至后端近乎无限的函数实例上,完全无需任何手动配置和操作,满足并发量从 0 到成千上万的不同场景
更多的能力可参考腾讯云 SCF。
云开发小程序的云函数,是通过 Node.js 来执行的。目前来说,涉及的依赖和安装包,都需要在本地安装后,再上传部署方可使用。不过开发小哥哥们说了,后续会提供线上安装的功能。
便利的权限控制
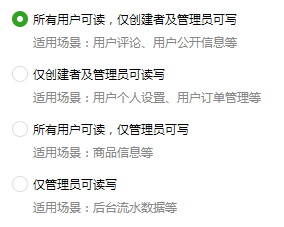
在大多数业务中,都会存在权限控制以及身份管理,如管理员、用户、数据创建者。而小程序云开发的数据库和文件存储,提供了以下的权限管理方式:
万能的 Javascript
大家都说,全栈只是前端里才有的定义。Node.js 其实只是降低了语言的学习成本,但做服务搭建,该学习的还是学习,该掌握的还是得掌握。前端与后台的差距,并不在于语言,即使是一个很简单的系统架构,前端考虑的会欠缺了很多(个人体验,不能代表各种大神)。
云开发小程序,通过提供客户端 API 的方式,封装了很多服务处理和管理维护的过程,使得服务架构对小程序开发者的门槛大大降低。开发者只需要使用 Javascript 一种语言,结合提供的 API,可以完成小程序的开发、服务的业务逻辑编写、数据管理、用户管理,也省去了很多系统安全、服务搭建、性能维护等工作。
还要解决什么
依赖性
目前来说,小程序云开发的服务,只能局限在小程序里面使用。存储到数据库和文件存储里的数据,暂无法通过其他方式直接获取(当然,你也可以在小程序里通过 http/https POST 出去)。这意味着我们暂时还不能依赖小程序云开发的存储来做一些运营端、管理页面、自定义的数据分析等。
因为小程序云开发的整个架构设计主要服务于小程序,那么不管是数据库的读写、文件存储的读写,还是云函数的执行触发,都会依赖于小程序。不过,后面应该会有规划将小程序云开发通过鉴权或者授权的机制,让开发者可以从自己的服务器去获取一些信息的吧。
服务局限性
小程序以及云开发与外界(其他服务)的连接,基本上都只能基于 http/https 的方式来进行。相对于我们常用的服务间 TCP 的连接方式,可能会慢一点(其实也可以忽略不计啦)。
同时,目前的云函数会有超时机制(大概5秒),也就是说,一个函数的执行若是超时了,函数调用会被返回,同时该函数的执行也会被中断。普通的 CGI 超时了也会执行完毕,这里会有些不一样。
稳定性保障
新上线的功能,虽然经过了内测,未经过大量的实践,其稳定性和使用性能都待考证。不踩坑是不可能的,这辈子都不会不踩坑的。但相信小程序的开发哥哥们,能保证当前功能的稳定和开发的便捷。毕竟,走得稳才能走得远。
但是新技术或者新功能的上线,都需要大量开发者前仆后继地填坑,才能一起成为首批吃鸡腿的小伙伴呀。(嗯,目前为止踩了一些坑,有机会再跟你们分享吧)
健全的文档
“程序员最讨厌的两件事:1. 别人没有写文档。2. 自己要写文档。”
在新功能上线的初期,文档建设未免都会有些不够完善,当然这也是需要大家多去参与和使用,然后给到反馈和建议,才能做得越来越好。
什么场景适用
个人开发者
无可厚非地,大概是个人开发者最适合使用小程序云开发的模式了。只需要专注于小程序的开发,完全不用考虑后台服务搭建、数据存储、系统安全、服务器运维等工作,只需要使用云开发提供的一条龙服务,就可以开心地完成小程序的开发了。
工具类小程序
由于小程序云开发的功能,目前还只能在小程序里面使用,那对于一些小助手、修图工具、阅读工具等一些工具类小程序,这类需要一些小数据的存储,同时也可以配合 http/https 请求的方式来完成完整的功能。
复杂逻辑的函数计算
“复杂的逻辑放后台。”
不管是以前还是现在,虽然前端的能力范围越来越大,但在业务中依然免不了会遇到一些复杂的逻辑,这时候一般大家都会默认把逻辑放后台计算。因为前端的性能和兼容性,总会因环境和平台的变化而变化,同时单线程的模式也限制了一些大数据的计算分析能力。小程序里也暂时没有类似 Web Worker 的能力(小游戏已经有了,小程序听说在规划中)。
现在,我们可以把这些复杂的逻辑计算放在云函数中来进行,内存分配、计算性能都是云开发来保障,我们甚至可以结合一些开源库,或是云开发提供的 AI 能力,来做一些以前不好做甚至是做不到的功能。
长“缓存”服务
我们经常会使用小程序的缓存来做一些简单的数据缓存,像本地日志、错误信息、告警信息、访问次数等,这些数据可能会被用户手动清除掉(也没有关系),但如果有一个免费又能提供不限时间的存储服务,是否可以将缓存中的数据定期存到小程序云里,然后开发者可以在小程序云开发的控制台里查看这些信息呢?
向前看
科技在发展,技术一直在变化,作为一个小开发也还是想要拥抱变化和未来的。小程序云开发提供的能力,要改造原有架构来适应或许成本太高,但将其列入未来的可用方案也是不错的方式。
结束语
小程序的开发们都爱低调,但好的东西是要让大家知道的呀~就由我来做这个文章的搬运工吧~
后面也打算做一系列的小程序相关文章,先立个 Flag。懂的东西不够多,能做的就是写下来和大家一起分享了。
最后,小程序团队和腾讯云团队棒棒哒,此致敬礼!
PS:祝各位开发者写码愉快!成功吃鸡!
查看Github有更多内容噢:https://github.com/godbasin
更欢迎来被删的前端游乐场边撸猫边学前端噢

码生艰难,写文不易,给我家猪囤点猫粮了喵~
