Vue2动画3--Javascript钩子
更新日期:
最近在捣鼓 Vue 动画的内容,《Vue2 动画》系列用于记录一些使用方法、demo 以及原理分析。本文介绍使用 Javascript 钩子来实现动画效果的过程。
JavaScript 钩子
完整的钩子信息
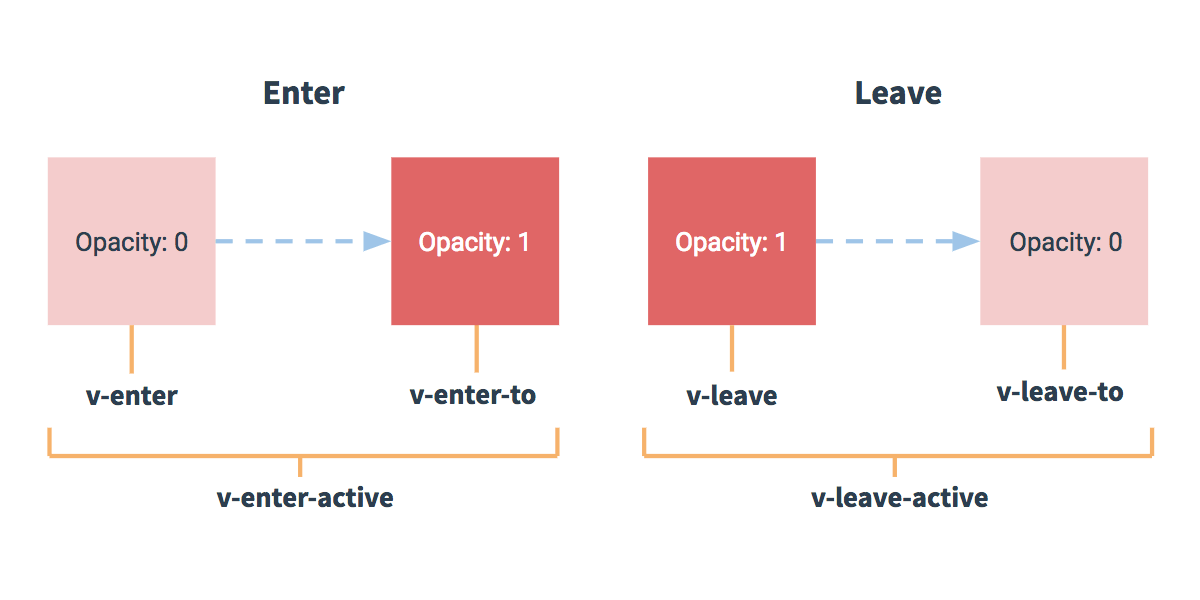
这里我们直接贴出官网的展示:
|
|
|
|
这里对进入和离开的动画钩子说明也比较清晰了,我们来看个 demo:
使用 jQuery 的例子
官方提供一个使用 Velocity.js 的例子,这块本骚年不熟悉,就直接拿个最简单的 jQuery 动画来写把~
|
|
|
|
可以看看这里的demo。

初始渲染
Vue 的动画提供了一个初始渲染的开关,指的是第一次展示(而不是第一次切换)的时候是否需要动画效果。
具体可以看看上面的例子,当我们把 show 的默认值设置为 true 的时候,初次展示并不会加载进入动画。
但是当我们在 transition 组件中添加 appear 属性时,则在初次展示时也会加载进入动画:
|
|
可以查看demo,尝试将 appear 去掉试试(demo),看看区别就能理解了~
当然,你也可以绑定 appear 专属的动画效果:
|
|
实现逻辑
上一节《Vue2动画1–transition组件》中,我们详细描述了在使用 CSS 过渡和动画的时候,具体的实现原理。
而 Javascript 钩子的实现逻辑其实很简单:
- 检测组件是否使用了 Javascript 钩子。
- 若使用了 Javascript 钩子,则这些钩子函数将在恰当的时机被调用。
当然这些钩子分别穿插在各个地方,顺序的话也很明了。这里以离开动画为例子,我们来看看这段被我简化后的代码:
|
|
嗯,大概是这些的逻辑啦,现在大家明白了leave: function (el, done)里的 done 是什么了吧~
结束语
本节我们介绍了 Vue 动画中的 Javascript 钩子,以及相关的一些源码分析。很多时候我们看一个框架内容好多好复杂,其实慢慢理解和思考,一点点拆分下来也不是特别难的啦。
查看Github有更多内容噢:https://github.com/godbasin
更欢迎来被删的前端游乐场边撸猫边学前端噢

码生艰难,写文不易,给我家猪囤点猫粮了喵~
