玩转Angular1(9)--按键事件队列KeyUp服务
更新日期:
AngularJS(v1.5.8)已经成为项目们的基本框架,《玩转Angular1》系列用于记录项目中的一些好玩或者比较特别的思路。
本文简单介绍创建一个事件队列,来监听按键,并进行回调处理的过程。
基本思路
提供队列注册事件
通常,我们会需要在控制器中直接添加这样的按键监听事件,故这里我们通过服务的方式进行。
我们需要提供一个注册函数,来给控制器调用,需要传入:
- scope:作用域,用于提供执行环境
- callback:回调函数
因此,我们的注册服务的使用应该是这样的:
|
|
我们可以提供一个缓存对象,里面通过随机产生的uuid来绑定{scope, callback}数据。
|
|
可以看到,除了scope和callback,还需传入队列数组,该队列我们针对按键来分:
|
|
注册监听事件
我们需要在文档添加事件监听:
|
|
执行回调,并销毁注册
当按键事件触发时,我们需要:
- 取出队列头部回调,并执行
- 注销缓存对象及其引用
|
|
KeyUp服务代码
KeyUp.ts
这里需要注意的是,方法中的this,默认指向KeyUp类的实例。但是,如果将这个方法提取出来单独使用,this会指向该方法运行时所在的环境,因为找不到内部的方法而导致报错。
一个比较简单的解决方法是,在构造方法中绑定this。
我们在app/shared/services文件夹下添加KeyUp.ts文件:
|
|
在控制器中使用
这里,我们为了方便,直接在登录页面进行监听:
|
|
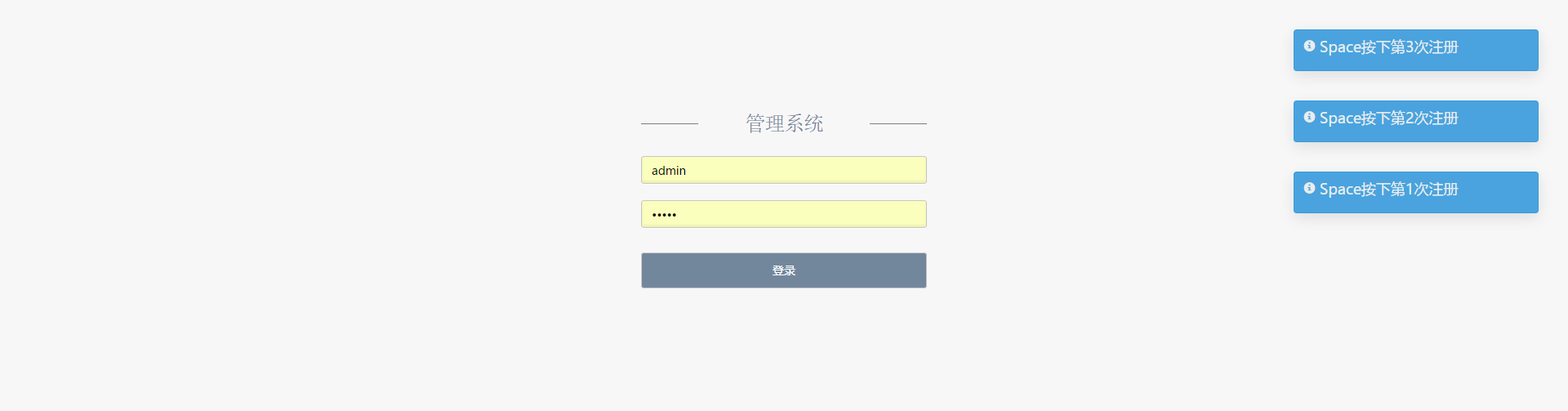
效果图:
可见,我们后注册的事件,会先执行。
结束语
这节主要简单介绍创建一个事件队列,来监听按键,并进行回调处理的KeyUp服务,并对外提供EscKeyUp()和SpaceKeyUp()方法。当然小伙伴们也可以拓展这些按键,又或者当队列为空的时候取消事件的监听等等。
此处查看项目代码
此处查看页面效果
查看Github有更多内容噢:https://github.com/godbasin
更欢迎来被删的前端游乐场边撸猫边学前端噢

码生艰难,写文不易,给我家猪囤点猫粮了喵~
