最近又重新拾起了React框架,并配合开源模板gentelella以及Redux建立了个简单的项目。《React-Redux使用笔记》系列用于记录过程中的一些使用和解决方法。
本文记录使用Webpack初步搭建开发环境的过程。
自从引入了一套后台管理模板gentelella,越使用越感觉心情愉快呢。
gentelella github
安装配置webpack
Webpack将项目中的所有静态资源都当做模块,模块之间可以互相依赖,由webpack对它们进行统一的管理和打包发布。
这里主要参考《手把手教你基于ES6架构自己的React Boilerplate项目》。
Webpack
安装nodejs和npm
在nodejs官网下载nodejs(里面携带npm)并安装。
初始化项目环境
新建package.json文件,如下:
1 2 3 4 5 6 7 8 9 10 11
| // package.json { "dependencies": { "react": "^15.3.2", "react-dom": "^15.3.2", "react-router": "^3.0.0", "webpack": "^1.13.3" }, "scripts": {}, "devDependencies": {} }
|
使用npm install则可安装webpack和react。
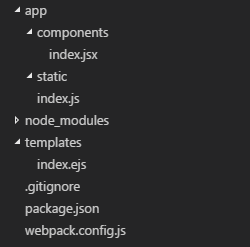
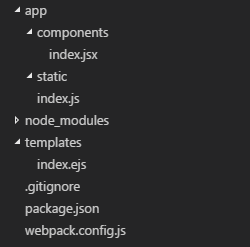
初始化项目结构
项目代码结构如下:

其中入口文件为app/index.js,模板文件为templates/index.js。
webpack设置
新建webpack.config.js文件,如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17
| var webpack = require('webpack'); var path = require('path'); var config = { entry: [path.resolve(__dirname, 'app/index.js')], output: { path: path.resolve(__dirname, 'dist'), filename: 'bundle.js' }, module: { loaders: [] }, devtool: 'source-map' } module.exports = config;
|
安装 html-webpack-plugin
1
| npm install html-webpack-plugin --save-dev
|
1 2 3 4 5 6 7 8
| plugins: [ new HtmlwebpackPlugin({ title: 'React Redux Test', template: path.resolve(__dirname, 'templates/index.ejs'), inject: 'body' }) ]
|
添加less样式loader
1
| npm install css-loader style-loader less-loader --save-dev
|
- 在webpack.config.js中增加loader:
1 2 3 4 5 6
| { test: /\.less$/, loaders: ['style', 'css', 'less'], include: path.resolve(__dirname, 'app') }, { test: /\.css$/, loader: "style-loader!css-loader" }
|
添加jsx loader
1
| npm install babel-core babel-loader babel-preset-latest babel-preset-react --save-dev
|
- 在webpack.config.js中增加loader:
1 2 3 4 5
| { test: /\.jsx?$/, loader: 'babel-loader', exclude: 'node_modules' }
|
1 2 3 4 5 6 7 8
| { "presets": [ "latest", "react", { "ignore": ["/node_modules"] } ], "plugins": [] }
|
安装webpack-dev-server
webpack-dev-server是一个小型的node.js Express服务器,它使用webpack-dev-middleware中间件来为通过webpack打包生成的资源文件提供Web服务。
webpack-dev-server可以让我们在本地启动一个web服务器,使我们更方便的查看正在开发的项目。
webpack-dev-server支持两种模式来自动刷新页面:
- iframe模式(页面放在iframe中,当发生改变时重载)
- inline模式(将webpack-dev-sever的客户端入口添加到包(bundle)中)
具体的大家查看文档呗。
1
| npm install webpack-dev-server --save-dev
|
- 在webpack.config.js中修改entry:
1 2 3 4 5
| entry: [ 'webpack/hot/dev-server', 'webpack-dev-server/client?http://localhost:3333', path.resolve(__dirname, 'app/index.js') ],
|
- 在 package.json 中增加 webpack-dev-server 的快捷方式
1 2 3 4
| // package.json "scripts": { "dev": "webpack-dev-server --port 3333 --devtool eval --progress --colors --hot --content-base dist --host 0.0.0.0", }
|
配置中指定web服务器端口号为3333,指定目录为dist。
完整的package.json
代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22
| { "dependencies": { "react": "^15.3.2", "react-dom": "^15.3.2", "react-router": "^3.0.0", "webpack": "^1.13.3" }, "scripts": { "dev": "webpack-dev-server --port 3333 --devtool eval --progress --colors --hot --content-base dist --host 0.0.0.0" }, "devDependencies": { "babel-core": "^6.18.2", "babel-loader": "^6.2.7", "babel-preset-latest": "^6.16.0", "babel-preset-react": "^6.16.0", "css-loader": "^0.25.0", "html-webpack-plugin": "^2.24.1", "less-loader": "^2.2.3", "style-loader": "^0.13.1", "webpack-dev-server": "^1.16.2" } }
|
完整的webpack.config.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
| var webpack = require('webpack'); var path = require('path'); var HtmlwebpackPlugin = require('html-webpack-plugin'); var config = { entry: ['webpack/hot/dev-server', 'webpack-dev-server/client?http://localhost:3000', path.resolve(__dirname, 'app/index.js') ], output: { path: path.resolve(__dirname, 'dist'), filename: 'bundle.js' }, module: { loaders: [ { test: /\.less$/, loaders: ['style', 'css', 'less'], include: path.resolve(__dirname, 'app') }, { test: /\.jsx?$/, loader: 'babel-loader', exclude: 'node_modules' } ] }, plugins: [ new HtmlwebpackPlugin({ title: 'React Redux Test', template: path.resolve(__dirname, 'templates/index.ejs'), inject: 'body' }) ], devtool: 'source-map' } module.exports = config;
|
此时我们使用npm run dev就可以启动项目。
项目代码初始化
模板文件
1 2 3 4 5 6 7 8 9 10 11
| // templates/index.ejs <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>react-redux-test</title> </head> <body class="nav-md"> <div id="app"></div> </body> </html>
|
index.js入口文件
1 2 3 4 5 6
| import React from 'react'; import ReactDOM from 'react-dom'; import Index from './components/index.jsx'; ReactDOM.render( < Index / > , document.getElementById("app"));
|
Index组件
1 2 3 4 5 6 7 8 9 10 11 12
| import React from 'react'; const Index = React.createClass({ render() { return ( <div>Hello World!</div> ); } }); module.exports = Index;
|
至此,我们初步搭建了个React的项目。
打开页面就可以看到输出的Hello World!啦。
结束语
关于webpack,其实大家可以花更多的时间去学习一下,这个工具真的是棒棒哒,像其他热加载方式或者是其他更加自动化的流程也是需要大家不断去发现和完善的呢。
此处查看项目代码
查看Github有更多内容噢:https://github.com/godbasin
更欢迎来被删的前端游乐场边撸猫边学前端噢