最近在使用Vue2作为项目中前端的框架,《Vue2使用笔记》系列用于记录过程中的一些使用和解决方法。
本文记录vue中处理单个组件加载不同路由时进行相关处理的过程。
多路由单组件
当我们使用单个组件绑定多个路由的时候,路由的跳转并不能再次触发组件的重建,此时我们需要对路由进行监视。
vue-router2
对于vue-router 2版本的部分说明,本骚年在前面章节已经说过,大家有兴趣可以移步《Vue2使用笔记4–vue-router使用》。
参考
Vue2.0中文文档
vue-router 2官方文档
使用同一组件进行新建以及编辑
这里我们将修改ServiceAdd组件,来进行新建以及编辑的不同处理。
添加编辑路由
我们在main.js中添加编辑服务的路由,与新建使用一个组件;
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25
| const routes = [ ... { path: '/app', component: App, name: 'App', children: [ ... , { path: 'add/service', component: ServiceAdd, name: 'ServiceAdd' }, { path: 'edit/service/:id', component: ServiceAdd, name: 'ServiceEdit' } ... ] } ... ]
|
将组件初始化事件进行调整
接下来我们调整组件的初始化事件,使其判断当前路由并进行相关处理:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19
| mounted() { var that = this; that.init(); SetICheck(that); SetSwitchery(that); SetDaterangepicker(that, '#single_cal3'); }, watch: { $route() { this.init(); } };
|
相关时间处理
下面是一些初始化检测,以及相关调用的事件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60
| methods: { init() { var that = this; if (that.$route.params.id) { that.edit(that.$route.params.id); } else { var data = initData(); that.setChange(data); $.each(data, (key, item) => { that.$set(that, key, item); }); } }, edit(id) { var that = this; that.$set(that, 'isNew', false); $.get(`./static/service1.json`, repo => { that.setChange(repo); $.each(repo, (key, item) => { that.$set(that, key, item); }); }); }, setChange(item) { var that = this; $(`input.flat[name="type"][value="${item.type}"]`).iCheck('check'); if (item.state !== that.state) { $('.js-switch[name="state"]').trigger('click'); } if (item.directIssue !== that.directIssue) { $('.js-switch[name="directIssue"]').trigger('click'); } }, submit() { var that = this, text; if (!that.name) { text = '请填写名称'; } if (text) { that.error.text = text; that.error.shown = true; return; } that.error.shown = false; var that = this; that.$router.push('/app/terminals'); } }
|
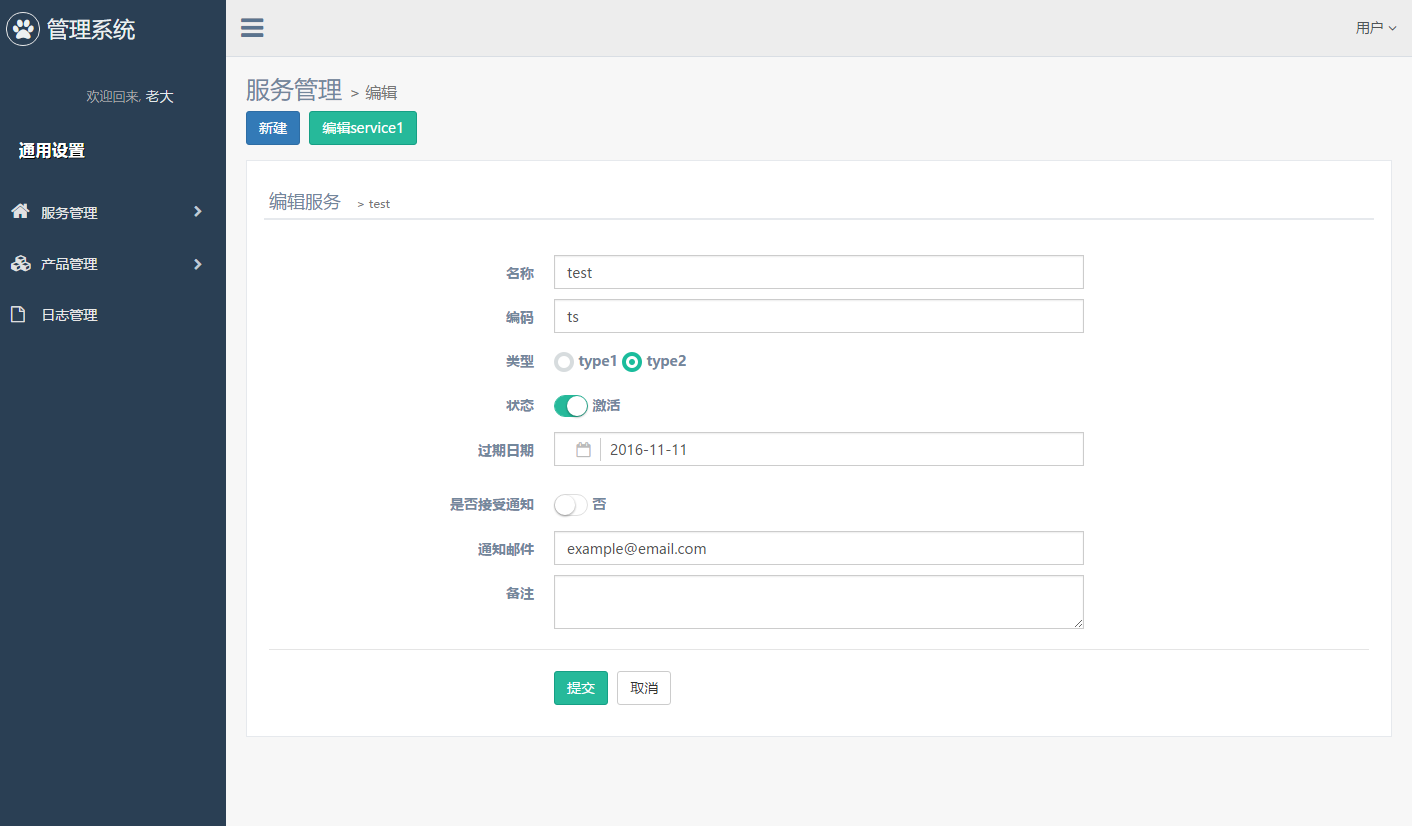
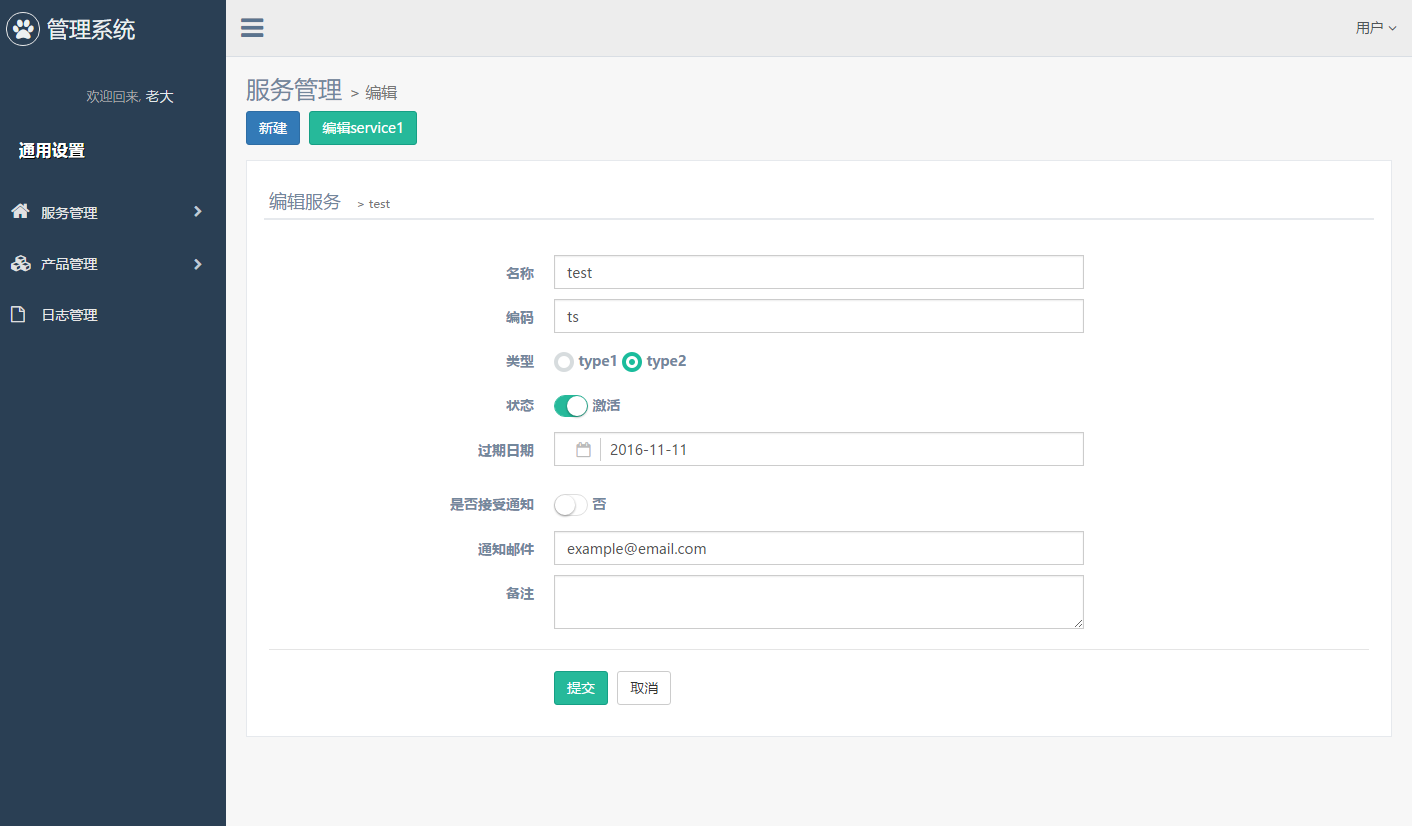
页面效果


结束语
当初对于多个路由匹配单个组件,本骚年还以为一定会有一些方法,在路由改变的时候进行销毁重建组件,后来找不到,最终也就监视路由进行处理。虽然有可能是本骚年太蠢没找到对应的方法调用,但是其实这种监视路由处理的方法或许更合理一些呢。
此处查看项目代码
此处查看页面效果
查看Github有更多内容噢:https://github.com/godbasin
更欢迎来被删的前端游乐场边撸猫边学前端噢