Vue2使用笔记4--vue-router使用
更新日期:
最近在使用Vue2作为项目中前端的框架,《Vue2使用笔记》系列用于记录过程中的一些使用和解决方法。
本文记录vue-router2的使用过程。
vue-router2.0的变化
API的修改
router.go()改为router.push(),使用$router.push()- 新增
router.back()、router.forward()
路由配置
- 所有路由配置都通过一个单独的对象传到Router的构造函数
- 路由配置现在用数组而不是用对象哈希表来作为数据结构
- 作废了一些配置项,修改了一些配置项,具体参考可用配置选项
链接(Links)
v-link指令已经被
- to : 一个路径字符串, 或者一个对象location descriptor
- tag : 渲染成的html元素类型,默认是
- exact : 用于控制当前激活项的行为
- append : 控制相对链接路径的追加方式
- replace : 替代而不是作为历史条目压榨
- active-class : 当链接项激活时增加的CSS样式
参考
还有一些本骚年暂时没有用到的变化,如滚动行为(Scroll Behavior)等。
《vue-router 2.0 改变的内容》
vue-router 2官方文档
vue-router的使用
这里我们简单创建一个嵌套路由,结合之前路由相关描述下vue-router的使用。
创建新组件用于路由匹配
这里本骚年添加几个文件:
- Services.vue:用于服务列表展示
- ServiceAdd.vue:用于服务创建或修改
- Logs.vue:用于日志列表展示
本节我们主要讲述路由的使用,故这些组件都使用最简单的模板表示不同组件。
添加App嵌套子路由
应用界面通常由多层嵌套的组件组合而成,URL中各段动态路径也按某种结构对应嵌套的各层组件。
接下来我们在main.js中定义嵌套子路由。
- 导入组件
|
|
- 设置路由
要在嵌套的出口中渲染组件,需要在VueRouter的参数中使用children配置。
|
|
- 在App组件中添加路由模板
vue-router2.0中,一个被渲染组件同样可以包含自己的嵌套。
|
|
这时候我们的应用已经支持路由跳转了,但在我们的左侧菜单中,部分链接跳转位于一级菜单,部分位于二级菜单。
这里我们设定当一级菜单跳转被点亮时,自动关闭下拉菜单,接下来我们将实现这个功能。
使用watch监控路由变化
- 在Sidebar组件中,添加watch来对每次路由跳转进行判断
|
|
- 添加checkMenuActived方法,来控制相关实现
|
|
其他路由使用
- 使用
this.$router.push()可在组件中控制路由跳转,Login组件中已实现 - 使用
<router-link></router-link>可在组件模板中设定超链接进行挑战,在Sidebar组件中也已实现
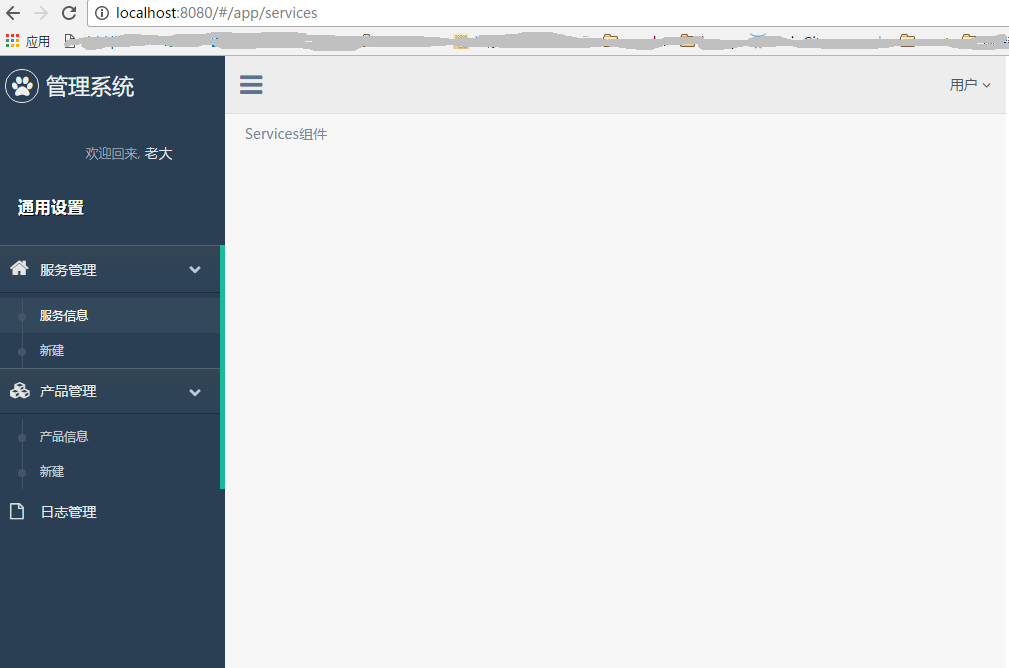
页面最终效果

参考
结束语
大家是不是觉得左侧的下拉菜单实现路由跟踪特别麻烦呢,其实这也是本骚年偷了个小懒,不想改动样式代码直接使用gentelella的样式。大家也可以想一下其他的一些实现方法的呀。
此处查看项目代码
此处查看页面效果
查看Github有更多内容噢:https://github.com/godbasin
更欢迎来被删的前端游乐场边撸猫边学前端噢

码生艰难,写文不易,给我家猪囤点猫粮了喵~
