Angular使用笔记14-在Angular中使用百度地图
更新日期:
最近的一个项目使用AngularJS(v1.2.6)作为前端的框架,《Angular使用笔记》系列用于记录过程中的一些使用和解决方法。
本文记录在Angular中使用百度地图(封装成指令)的过程。
百度地图Javascript API
简单介绍
百度地图JavaScript API是一套由JavaScript语言编写的应用程序接口,可帮助您在网站中构建功能丰富、交互性强的地图应用,支持PC端和移动端基于浏览器的地图应用开发,且支持HTML5特性的地图开发。
开发者文档见:JavaScript API v2.0
百度地图的使用
申请密钥
该套API免费对外开放。自v1.5版本起,需先申请密钥(ak)才可使用,接口(除发送短信功能外)无使用次数限制引入api文件
|
|
- 创建地图实例
|
|
在Angular中使用百度地图
这里我们将简单使用指令创建一个地图服务,具体包括以下功能:
- 可输入关键字搜索地图位置
- 可通过点击地图获取该位置的经纬度并反馈
- 可通过手动设置经纬度获取地图位置
基本步骤
- 申请密钥&引入api文件
请查看上文”百度地图的使用” - 通过指令创建地图实例12345678910.directive('setLocation', function() {return {restrict: 'AE',replace: true,template: `<div class="l-map"></div>`,link: function(scope, element, attrs) {var map = new BMap.Map(element[0]); // 创建Map实例}};})
添加地图模块
这里我们增加一个地图模块,用于展示百度地图相关服务。
- 添加bmap.html模板
|
|
- 添加bmapCtrl.js控制器
|
|
- 添加bmap路由
在app.js文件中:
|
|
添加地图服务指令
用于展示地图服务的相关页面和逻辑准备完毕,从上面的Html中可看到我们将创建的指令setLocation的使用。
在directives文件夹中添加mapDir.js文件,用于存放地图相关指令。
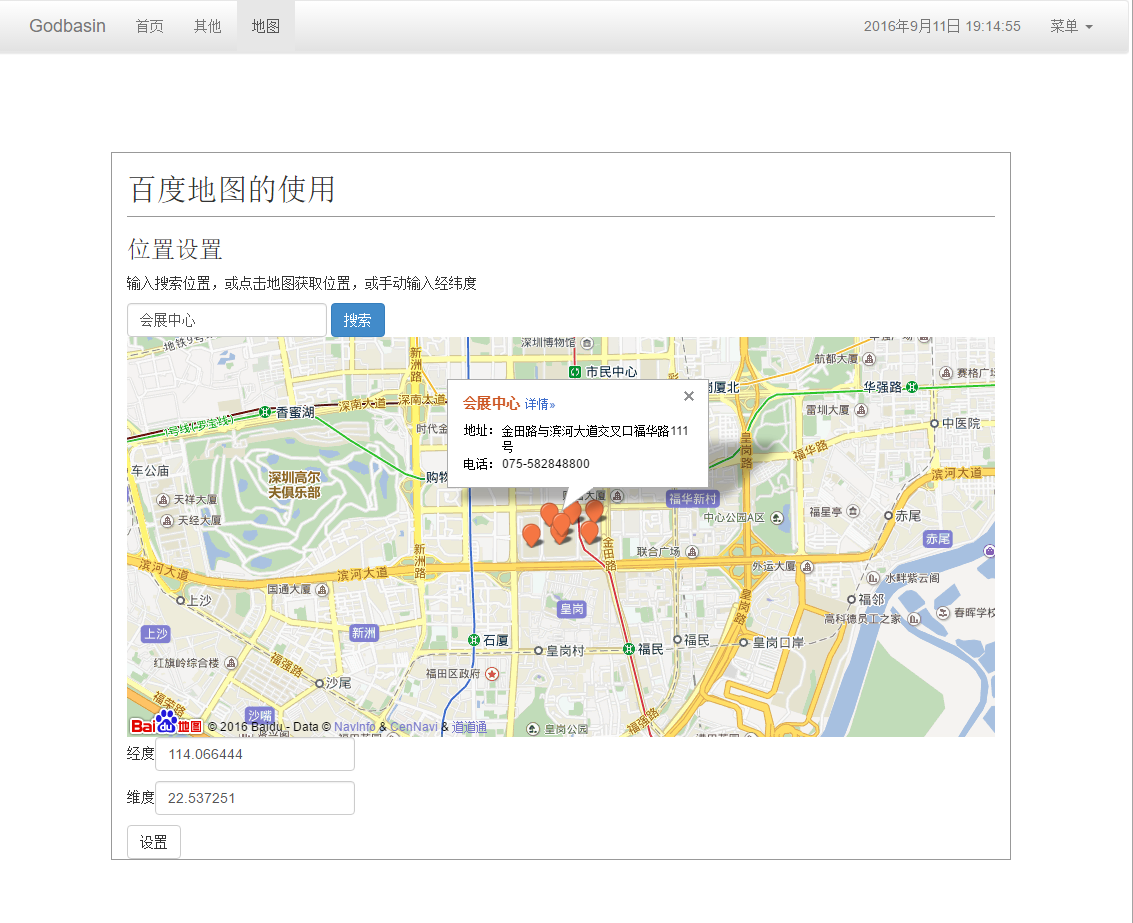
最终效果
如图:
结束语
在实例中本骚年还创建了另外一个地图服务,用于展示路径,感兴趣的小伙伴也可以自行查看相关的代码呀。
此处查看项目代码(仅包含app部分)
此处查看页面效果
查看Github有更多内容噢:https://github.com/godbasin
更欢迎来被删的前端游乐场边撸猫边学前端噢

码生艰难,写文不易,给我家猪囤点猫粮了喵~
