最近在学习使用Vue作为前端的框架,《Vue使用笔记》系列用于记录过程中的一些使用和解决方法。
Vue事件 方法处理器
可以用v-on指令监听DOM事件
类似于内联表达式,事件处理器限制为一个语句
当一个ViewModel被销毁时,所有的事件处理器都会自动被删除
有时也需要在内联语句处理器中访问原生DOM事件,可以用特殊变量$event把它传入方法
1
<button v-on:click="say('hello!', $event)">Submit</button>
事件修饰符 Vue封装了常用的事件处理:
.prevent: event.preventDefault()
.stop: event.stopPropagation()
按键修饰符 在监听键盘事件时,我们经常需要检测keyCode。
1
<input v-on:keyup.13="submit">
Vue过渡 通过Vue.js的过渡系统,可以在元素从DOM中插入或移除时自动应用过渡效果。
使用过渡 在目标元素上使用transition特性。transition 特性可以与下面资源一起用:
v-if
v-show
v-for(只在插入和删除时触发,使用vue-animated-list插件)
动态组件(is和切换组件)
在组件的根节点上,并且被Vue实例DOM方法(如 vm.$appendTo(el))触发
当插入或删除带有过渡的元素时,Vue 将:
尝试查找JavaScript过渡钩子对象——通过Vue.transition(id, hooks)或transitions选项注册,将在过渡的不同阶段调用相应的钩子。
自动嗅探目标元素是否有CSS过渡或动画,并在合适时添加/删除CSS类名。
如果没有找到JavaScript钩子并且也没有检测到CSS过渡/动画,DOM操作(插入/删除)在下一帧中立即执行。
CSS过渡
过渡的CSS类名
.name-transition: 始终保留在元素上
.name-enter: 定义进入过渡的开始状态。只应用一帧然后立即删除
.name-leave: 定义离开过渡的结束状态。在离开过渡开始时生效,在它结束后删除
我们这里的菜单展开/收起用的CSS过渡。
1
<li v-for ="item in menu.menus" v-show ="menu.show" transition ="staggered" > {{ item.text }}</li >
为.staggered-transition,.staggered-enter和.staggered-leave添加CSS规则:
1
2
3
4
5
6
7
8
9
10
11
.staggered-transition {
transition : all .2s ease-in-out;
overflow : hidden;
margin : 0 ;
height : 50px ;
}
.staggered-enter , .staggered-leave {
height : 0px ;
opacity : 0 ;
padding : 0 ;
}
JavaScript过渡 可以只使用JavaScript钩子,不用定义任何CSS规则。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
Vue.transition('fade' , {
css : false ,
enter: function (el, done )
$(el)
.css('opacity' , 0 )
.animate({ opacity : 1 }, 1000 , done)
},
enterCancelled : function (el )
$(el).stop()
},
leave : function (el, done )
$(el).animate({ opacity : 0 }, 1000 , done)
},
leaveCancelled : function (el )
$(el).stop()
}
})
然后用在transition特性中。
渐近过渡 transition与v-for一起用时可以创建渐近过渡。
给过渡元素添加一个特性stagger,enter-stagger或 eave-stagger
1
2
<div v-for ="item in list" transition ="stagger" stagger ="100" > </div >
提供一个钩子stagger, enter-stagger或leave-stagger,以更好的控制
1
2
3
4
5
6
7
Vue.transition('stagger' , {
stagger : function (index )
return Math .min(300 , index * 50 )
}
})
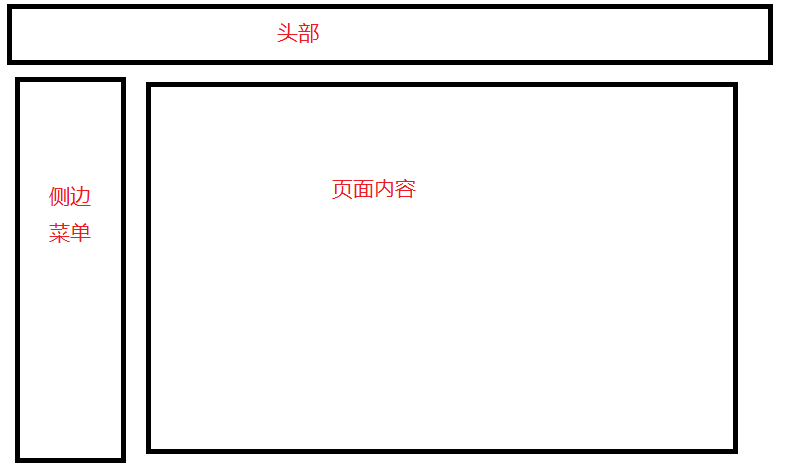
制作index页面 页面结构如下:
添加模板 这里使用了上一节创建的头部组件,在component属性中引入。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
<template >
<div is ="my-header" current ="index" > </div >
<div class ="container-fluid row" >
<aside class ="col-md-2 col-md-offset-1" id ="according" >
<div class ="panel-group" id ="accordion" role ="tablist" aria-multiselectable ="true" >
<div class ="panel panel-default list-group" v-for ="menu in asidemenus" >
<div class ="panel-heading" role ="tab" >
<ul class ="panel-title " >
<li data-toggle ="collapse" v-on:click ="toggleContent($index)" >
{{ menu.title }}
</li >
</ul >
</div >
<div class ="panel-collapse collapse in" >
<ul class ="list-group" >
<li v-for ="item in menu.menus" v-show ="menu.show" transition ="staggered" class ="list-group-item" role ="button" v-on:click.stop ="changeLoading(item.click)" > {{ item.text }}</li >
</ul >
</div >
</div >
</div >
</aside >
<article class ="col-md-7" >
<section class ="index-content" >
<p v-show ="loading === 'init' || loading === 'name'" > 昵称:被删</p >
<p v-show ="loading === 'init' || loading === 'email'" > 邮箱:wangbeishan@163.com</p >
<p v-show ="loading === 'init' || loading === 'github'" > github: <a href ="https://github.com/godbasin" > github.com/godbasin</a > </p >
<div v-show ="loading === 'sethead'" > 这里是修改头像页面</div >
<div v-show ="loading === 'setinfo'" > 这里是修改资料页面</div >
<div v-show ="loading === 'other'" > 这里是其他页面</div >
</section >
</article >
</div >
</template >
添加Vue组件 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
<script>
import MyHeader from './Header.vue'
export default {
components : {
MyHeader
},
data () {
return {
loading : 'init' ,
asidemenus : [{
title : '基本资料' ,
click: 'init' ,
show: true ,
menus: [{
text : '名字' ,
click: 'name'
}, {
text : '邮箱' ,
click : 'email'
}, {
text : 'github' ,
click : 'github'
}]
}, {
title : '设置头像' ,
click : 'sethead' ,
show : true
}, {
title : '修改资料' ,
click : 'setinfo' ,
show : true
}, {
title : '其他' ,
click : 'other' ,
show : true
}]
}
},
methods: {
changeLoading : function (view )
this .loading = view
},
toggleContent : function (index )
this .asidemenus[index].show = !this .asidemenus[index].show
this .changeLoading(this .asidemenus[index].click)
}
}
}
</script>
添加样式 样式包括一些组件的样式,还有过渡css样式,这里就不列出来了。
结束语 这里我们没有用到bootstrap中的组件,毕竟用Vue过渡很简单的呢。不得不说,Vue的动画过渡做的真的不错,事件的封装也做的很方便呢。此处查看项目代码 此处查看页面效果
查看Github有更多内容噢:https://github.com/godbasin
被删的前端游乐场 边撸猫边学前端噢