Vue使用笔记1--使用vue-cli搭建Vue项目
更新日期:
最近在学习使用Vue作为前端的框架,《Vue使用笔记》系列用于记录过程中的一些使用和解决方法。
本文记录使用Vue框架的脚手架vue-cli初步搭建项目的过程。
初步使用Vue应用
直接使用Vue源码
使用脚手架vue-cli搭建
当我们真正开发一个应用的时候,我们不可避免的会用到一大堆的工具,模块化、预处理器、热模块加载、代码校验和测试。
Vue.js提供一个官方命令行工具vue-cli,可用于快速搭建大型单页应用。
使用vue-cli,让一个简单的命令行工具来帮助你快速的构建一个拥有强大构建能力的Vue.js项目:单文件Vue组件,热加载,保存时检查代码,单元测试等。
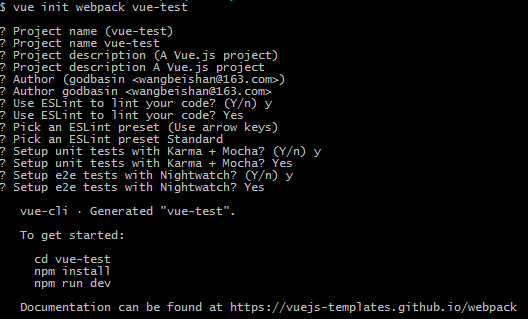
- 安装项目
|
|
安装过程会询问是否需要添加一些相关的依赖(编码规范、测试等),如图
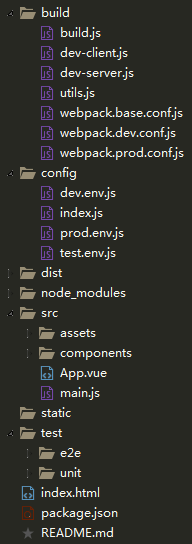
- 目录组织
如图,生成目录组织如下(这里木有显示.开头的文件):
|
|
主要的npm命令
- 启动服务
|
|
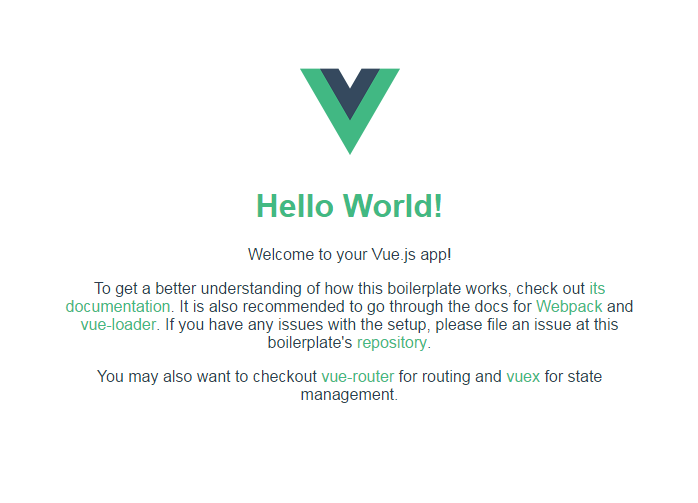
效果如下:
- 打包生成
|
|
注意,打包生成的文件为绝对定位,需在服务环境下才能打开。如果需要生成相对定位的文件,可以进行如下操作:
1.打开config文件夹下的index.js文件

2.修改build中assetsPublicPath为’’(原本为’/‘)
|
|
生成的文件将放置在dist文件夹,如图:

运行单元测试
|
|
- 运行e2e测试
|
|
- 运行单元测试和e2e测试
|
|
参考
快速浏览项目
项目生成完毕,现在我们快速查看一下Vue项目的使用吧。
index.html
查看主页面index.html,可以看到如下代码:
其中:
main.js
该文件主要负责初始化主组件,当然路由也可以在该文件中进行处理,后面的章节我们会讲到。
App.vue
主组件App,如下:
我们可以看到,Vue的组件中,每一个组件的样式style、模板template和脚本script集合成了一整个文件,每个文件就是一个组件。
至于Hello.vue文件与该文件大同小异,这里就不分析啦。
Vue简单介绍
这里我们简单介绍一下Vue,以及稍微比较前面讲过的Angular和React。
Vue概述
Vue.js是一个构建数据驱动的web界面的库。Vue.js的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。
- 对比其它框架
官方文档中已经详细介绍Vue和Angular、React、Ember等框架的比较,大家可以查看。
响应的数据绑定
Vue.js拥抱数据驱动的视图概念。
通俗地讲,它意味着我们在普通HTML模板中使用特殊的语法将DOM“绑定”到底层数据。一旦创建了绑定,DOM将与数据保持同步。每当修改了数据,DOM便相应地更新。
- 对比Angular
- Vue默认使用单向绑定,可开启双向绑定。Angular使用双向绑定
- Vue.js使用基于依赖追踪的观察系统并且异步列队更新,所有的数据变化都是独立地触发。Angular使用脏检查,当watcher越来越多时会变得越来越慢
- 对比React
- Vue使用真实DOM作为模板,数据绑定到真实节点。React使用Virtual DOM,难以自己控制DOM
- Vue中指令和组件分得更清晰。React使用JSX,渲染函数常常包含大量的逻辑
组件系统
组件系统是Vue.js另一个重要概念,它提供了一种抽象,让我们可以用独立可复用的小组件来构建大型应用。如果我们考虑到这点,几乎任意类型的应用的界面都可以抽象为一个组件树。
实际上,一个典型的用Vue.js构建的大型应用将形成一个组件树。组件系统是用Vue.js构建大型应用的基础。
- 对比Angular
- Angular中几乎很少有组件的概念,要进行也只有指令能与Vue组件进行比较
- Vue.js指令只封装DOM操作,而组件代表一个自给自足的独立单元。Angular中视图和数据逻辑有不少相混的地方
- 对比React
- React中组件与Vue组件很相似,props、组件间通信等有很多相似的概念
- Vue中样式、模板和脚本分层更清晰,React中则比较混杂
参考
结束语
认识了Vue之后,发现它结合了其他框架优秀的地方,并且使得项目的快速搭建变得更加简单。当然每个框架都各有千秋,具体的使用要结合项目具体分析才行哦。
此处查看项目代码
此处查看页面效果
查看Github有更多内容噢:https://github.com/godbasin
更欢迎来被删的前端游乐场边撸猫边学前端噢

码生艰难,写文不易,给我家猪囤点猫粮了喵~
