React使用笔记1--使用webpack搭建React项目
更新日期:
文章目录
最近在学习使用React作为前端的框架,《React使用笔记》系列用于记录过程中的一些使用和解决方法。
本文记录使用webpack初步搭建项目的过程。
初步使用React应用
直接使用React源码
- 下载React源代码
- 引入到页面内
- 页面模板
|
|
- 注意
- 在这里type属性为text/babel,原因是React的JSX语法,跟 JavaScript不兼容
- ReactDOM.render是React的最基本方法,用于将模板转为HTML语言,并插入指定的DOM节点
- 参考React官方教程
自动化搭建
- 本骚念使用的是Webpack自动搭建,后面附上详细教程
- 自动化搭建的好处:
- 1.可快速了解React通过Webpack工程化的过程
- 2.通过npm可选择引入需要使用的React模块,像React/React-dom/bootstrap/jQuery/less等可以添加并导入到应用中
- 3.自动ES6转换,React对ES6的支持程度很不错,怎么能错过使用的机会呢
- 4.自动jsx格式转换,React的特色JSX也必须少不了哒
- 5.热部署,文件修改保存之后自动刷新页面
- 6.可快速搭建单元测试环境
- 参考《手把手教你基于ES6架构自己的React Boilerplate项目》
Webpack
- webpack支持的功能特性:
- 支持CommonJs和AMD模块,意思也就是我们基本可以无痛迁移旧项目。
- 支持模块加载器和插件机制,可对模块灵活定制。特别是babel-loader,有效支持ES6。
- 可以通过配置,打包成多个文件。有效利用浏览器的缓存功能提升性能。
- 将样式文件和图片等静态资源也可视为模块进行打包。配合loader加载器,可以支持sass,less等CSS预处理器。
- 内置有source map,即使打包在一起依旧方便调试。
loader加载器
- loaders被应用于应用程序的资源文件中,通常用来做转换。
- 它们都是函数(运行在nodejs中),将资源文件的源码作为入参,处理完后,返回新的源码文件。
- less/sass loader加载器
- url-loader可对图片资源打包
- babel ES6预处理器
webpack安装
|
|
目录组织
React的目录组织相对自由,但自由通常也会带来不好维护的问题呢,所以建议大家好好管理文件哦。
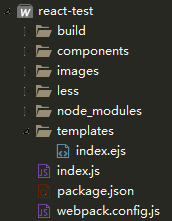
本骚年目录组织
如下:
- build用于存放最终生成的代码
- components用于存放React的组件
- images/less不用说当然是用来存放图片和样式文件的
- node_modules大家都知道是npm的依赖文件
- templates里面存放页面模板,index.ejs则是主页的模板
- index.js是启动入口啦
- package.json是管理npm依赖的文件
- webpack.config.js则是webpack的配置项
webpack.config.js
|
|
package.json
|
|
基本搭建项目
- 在templates/index.ejs中添加初始模板
|
|
- 在index.js中加入启动和依赖文件
|
|
- 在components/component.jsx中添加组件
|
|
- 启动本地服务以及热部署
|
|
- 生成文件到build
|
|
生成文件要注意把webpack.config.js里的热部署相关去掉哦123entry: [ './index.js' //入口文件],
- 至此,我们初步搭建了个React的项目
效果如下:
结束语
自动化搭建可是个高效又酷酷的工程哦,而且在这过程中学到的也很多呢。
此处查看项目代码(仅包含app部分)
此处查看页面效果
查看Github有更多内容噢:https://github.com/godbasin
更欢迎来被删的前端游乐场边撸猫边学前端噢

码生艰难,写文不易,给我家猪囤点猫粮了喵~
