Angular使用笔记13-对指令Directive进行单元测试
更新日期:
最近的一个项目使用AngularJS(v1.2.6)作为前端的框架,《Angular使用笔记》系列用于记录过程中的一些使用和解决方法。
本文记录对指令Directive进行单元测试的过程。
Directive的单元测试
注入模块和依赖
首先我们需要注入模块和依赖,在这里分别是angularTestApp和$compile/$rootScope:
测试指令生成的模板
对指令生成的模板,可对其包含元素进行测试,例如多少个按钮、有什么文字、等等。
使用jasmine-jquery测试元素
- 安装jasmine-jquery
使用jasmine-jquery插件将有效帮助我们测试指令的元素。这里我们使用bower安装:1bower install jasmine-jquery --save
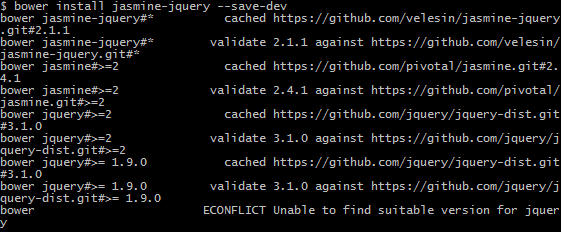
注意:安装jasmine-jquery对jquery的版本有一定要求(jasmine-jquery依赖jquery),可能导致安装失败,提示如下:
这里我们将bower文件中的jquery版本修改一下:
然后重新执行bower install,此时便可以成功安装jasmine-jquery了。
配置karma.conf.js
Karma的配置很简单,只需要将相关的文件添加进加载的文件中便可以:123456files: [...'app/bower_components/jquery/dist/jquery.min.js','app/bower_components/jasmine-jquery/lib/jasmine-jquery.js',...],使用jasmine-jquery
这样,我们的元素相关操作变得简单了。12345678it('should contains 1 Godbasin brand', function () {expect($(element).find('.navbar-brand').length).toEqual(1);expect($(element).find('.navbar-brand').text()).toContain("Godbasin");});it('should have 1 navbar-header and 1 navbar-collapse', function () {expect($(element).find('.navbar-header').length).toEqual(1);expect($(element).find('.navbar-collapse').length).toEqual(1);});
测试作用域scope
这里我们简单测试Header指令的菜单。
测试事件触发
这里我们测试按钮的点击。
使用ng-html2js测试指令
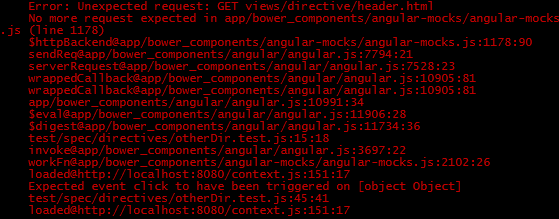
当我们的指令中模板使用templateUrl时,我们进行测试会得到以下结果:
这时候我们可以使用ng-html2js进行处理。
安装配置
这里使用插件karma-ng-html2js-preprocessor。
安装依赖
1npm install karma-ng-html2js-preprocessor --save-devkarma.conf.js配置
我们需要在karma配置文件中添加相关的配置:
|
|
注入模块
测试文件中,我们可以在注入模块的同时注入指令模板,这里使用名字注入:
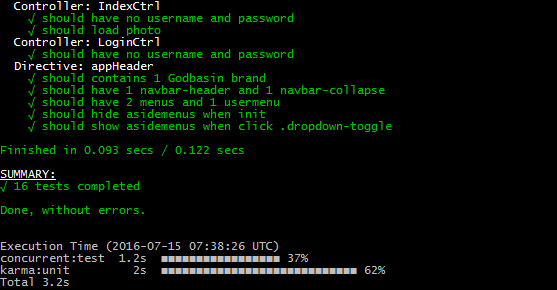
现在运行我们的测试,可以看到测试结果如下:
完成!
结束语
刚开始接触Karma的配置也很是复杂呢,用多了之后就好多啦,自动化和工程化也是个不简单的事情呢。
此处查看项目代码(包含app以及test部分)
查看Github有更多内容噢:https://github.com/godbasin
更欢迎来被删的前端游乐场边撸猫边学前端噢

码生艰难,写文不易,给我家猪囤点猫粮了喵~
